Article
Article
Integrating Privacy by Design into your UI design strategy
Unless you’ve been living under a rock, you’ve noticed an influx of marketing emails declaring changes to terms of service and privacy policies.
The General Data Protection Regulation (GDPR) makes Privacy by Design (specifically its privacy by default principle) a legal requirement. According to the new regulation, you’re required to design for and build user privacy principles into your projects and document your Privacy by Design (PbD) processes.
One way designers can protect users from attacks on their privacy is by adopting Privacy by Design – a privacy-first framework. It’s a concept that advocates designing systems in a way that anticipates and prevents threats to data privacy before they happen.
In this post, we’ll navigate Privacy by Design in the context of the GDPR. We’ll also cover some actionable steps that you can take to implement Privacy by Design into your projects.
Let’s begin.
What is Privacy by Design?

The Privacy by Design framework was first proposed in the 1990s by Dr. Ann Cavoukian with the purpose to prevent privacy-invasive events from occurring. It consists of seven foundational principles:
- Proactive and Preventative. PbD recognizes the benefits of proactively adopting privacy practices early and consistently. It aims to utilize established methods to anticipate and prevent poor privacy practices.
- Privacy as the Default. Privacy is built into systems by default so an individual isn’t required to take any sort of action to protect their privacy. This takes the following fair information practices into account:
- Purpose Specification. The purpose for which you’re collecting the personal data should be specified before or at the time of data collection.
- Collection Limitation. The collection of personal information should be limited to what is necessary for the specified purposes. The information should be collected by lawful and fair means.
- Use/Retention/Disclosure Limitation. Personal data should not be used, retained, or disclosed other than the specified purposes except if the user gives their consent or it’s required by the law.
- Privacy Embedded into Design. Privacy should become a core component of the system’s functionality – not an add-on. It should be embedded into the information architecture from the outset.
- Positive-Sum, not Zero-Sum. PbD demonstrates that it is possible to accommodate legitimate objectives (like privacy vs. functionality or privacy vs. security) in a positive-sum manner without having to make trade-offs.
- End-to-End Security. The PbD framework ensures that the data systems collect is secure and protected from inception to termination.
- Visibility and Transparency. Privacy standards must remain visible and transparent to both users and providers.
- Respect for User Privacy. The PbD requires designers and operators to create user-centric systems by offering strong privacy defaults, granular privacy options and clear privacy notices.
The GDPR and privacy laws are applicable to businesses that collect or process the personal data (such as names, addresses and online identifiers) of citizens of any of the European Union nations. What this means is that if your website is going to be used by citizens of the European Nations, you’re required to comply with the EU data protection and privacy standards – even if you’re located outside of Europe.
What’s more is that the GDPR covers EU citizens who are travelling and using your website from outside the EU. So, you can’t simply block all EU IP addresses in order to avoid having to comply with the GDPR. Short of qualifying users by asking them whether they’re from the EU or not, you’ll never know for sure if you’re required to be GDPR-compliant.
Practical Privacy by Design: An implementation for designers
Adopting the PbD principles as a design framework will allow you to factor in data privacy by default. There are a number of ways in which you can implement the foundational principles of the PbD framework into your design projects.
1. Introduce clear privacy and data sharing notices
When taking a PbD approach to web design, one of the first things you need to take into account is the different ways you’re collecting personal data. Generally speaking, there are two main ways your site collects data – volunteered personal data collection and automated personal data collection.
The most popular use case scenario of volunteered personal data collection is when your visitors enter their information through forms on your site. Here’s what you need to keep in mind:
- Your notices should cover all of the ways you could potentially use that data, e.g. to provide a better user experience, for displaying targeted ads, sharing information with third-parties, etc.
- If you might use the data for something other than the purpose for which you’re collecting it, you will need to obtain explicit user consent for each use.
- Briefly describe what happens to the data once the user has submitted it. Is it stored in a database or sent to a third-party? How long is it stored for?
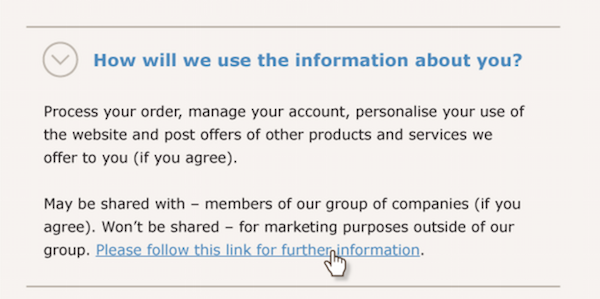
Here’s a prototype from the Information Commissioner’s Office (ICO) that illustrates how you can use layering to display privacy and data sharing notices. It uses three layers – headline, collapsible information, and a hyperlink to ensure best UX practices.
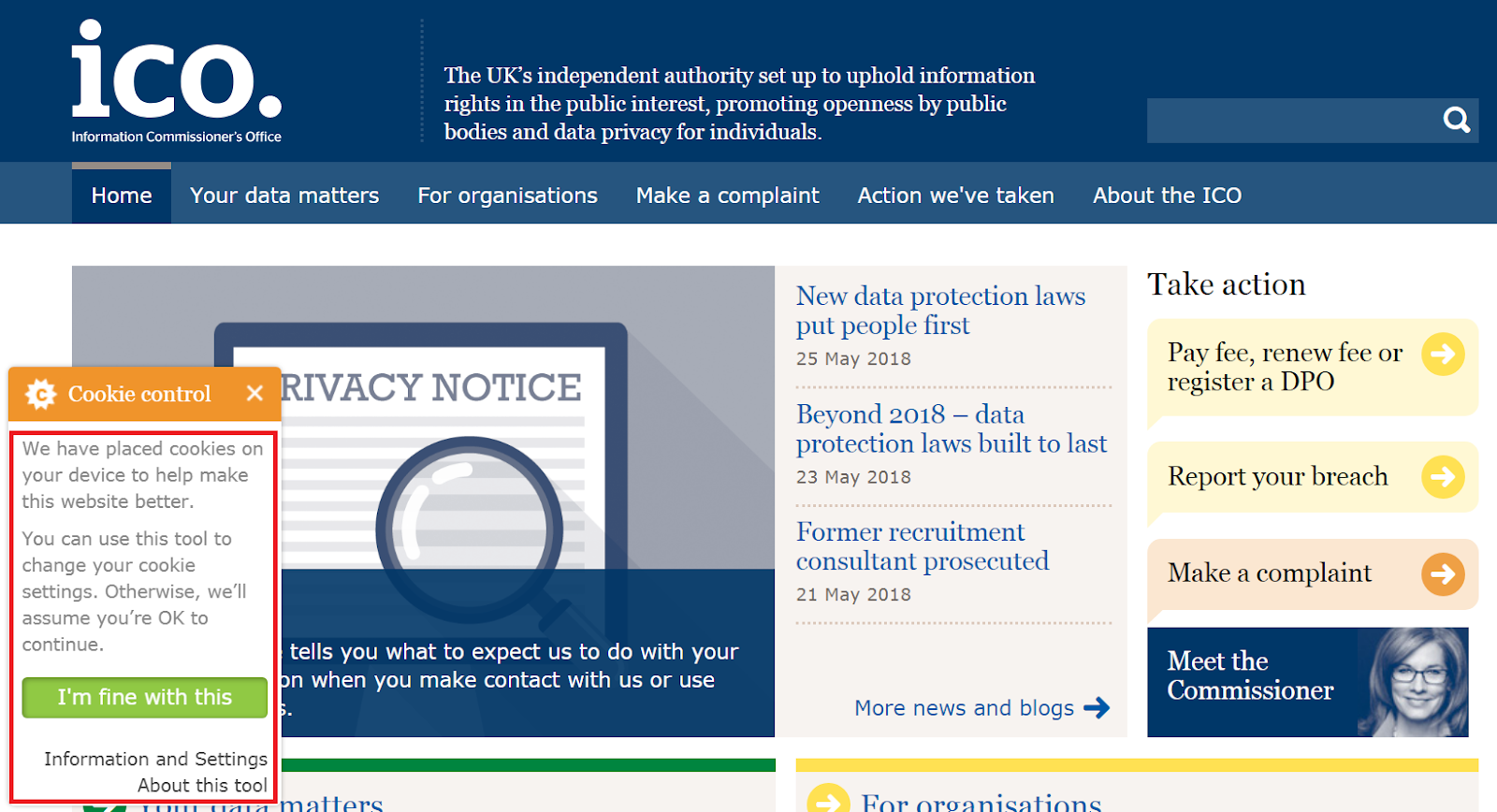
The largest volume of data collected through your site is via data that is automatically collected scenario. This includes cookies, web beacons, tracking scripts and other applications your site might be using. Cookies that act as user identifiers are considered to be personal data. Applying the PbD framework in this scenario, therefore, requires privacy by default. You should display a UI element (banner, pop-up notices, etc.) that:
- Actively informs your site’s users of your cookie usage.
- Gives users a clear option to accept or refuse your use of cookies.
- Provide a method for users to opt-out of your use of cookies.
Here’s an example:
2. Display just-in-time notices
According to Principle 6 of PbD, individual components and operations of your design project should be visible and transparent with a focus on openness and compliance. What this means from a design perspective is that you should provide information about how you manage user’s personal information.
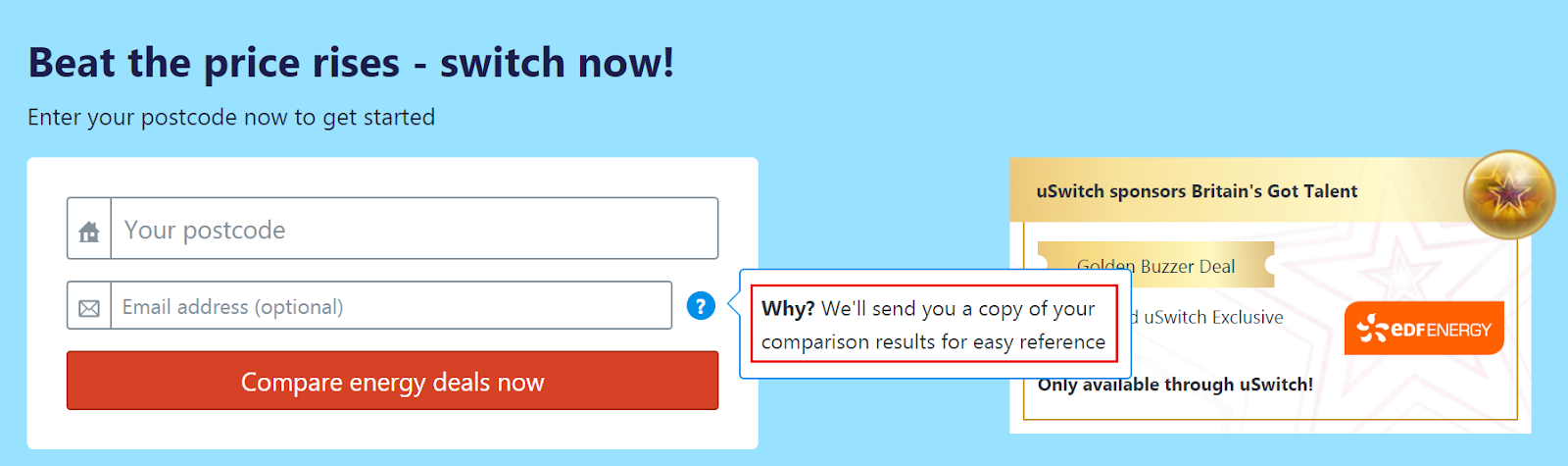
Just-in-time notices are a high-level layer of information that work by displaying a short message as soon as a user is about to enter their information in a form. It gives you an opportunity to tell your users about the data you’re collecting and how you’ll manage it at the point of data collection.
For example, if you’re collecting email addresses, you could display a just-in-time notice that explains why the user needs to provide their email address and how you’ll use it. This ensures that your site’s users are immediately made aware of what data you’re collecting and for what purpose.
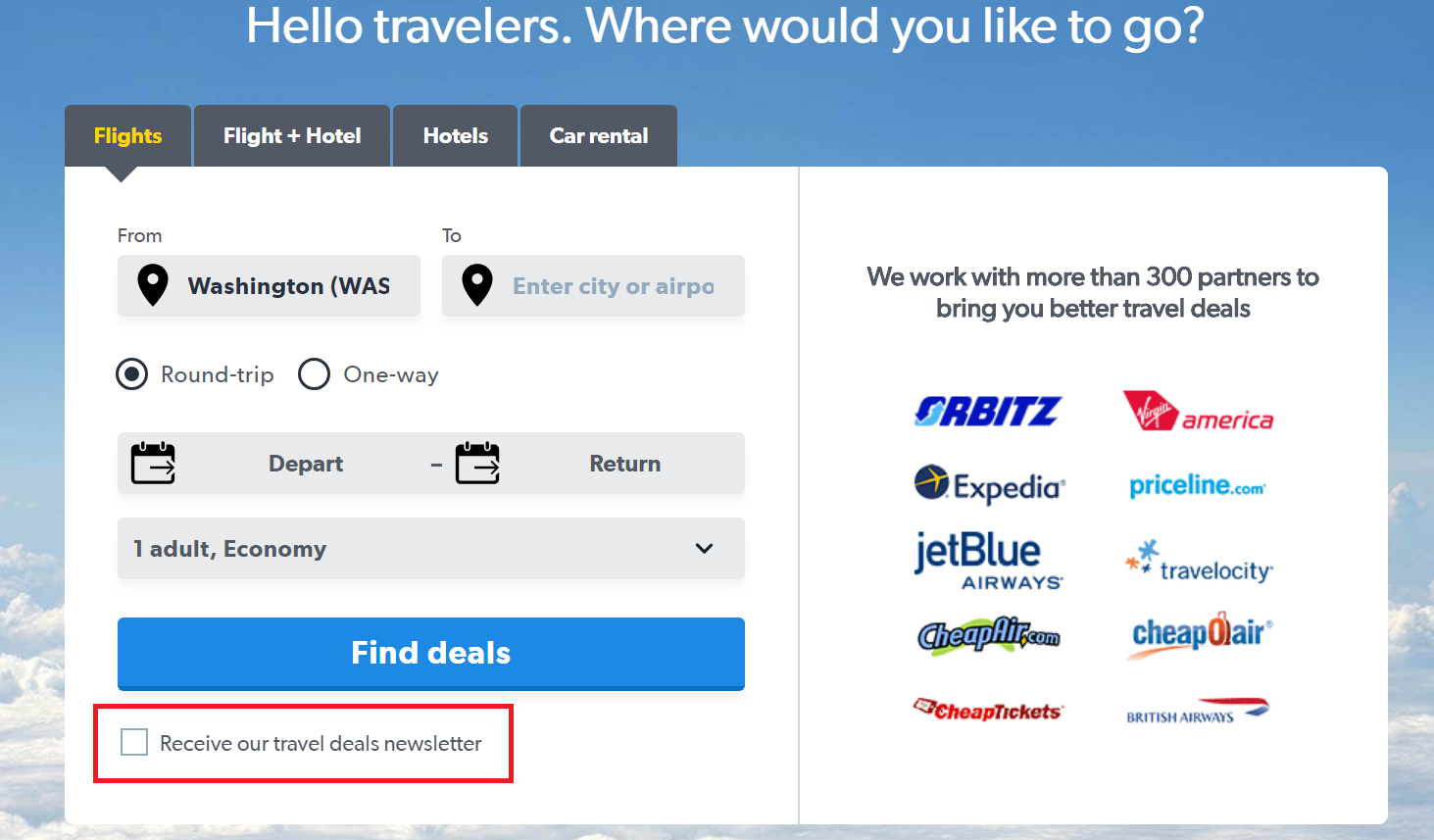
3. Don’t pre-tick checkboxes
Principle 7 of the PbD framework encourages designers to empower their site’s users to play an active role in managing their personal data. One way to comply with this principle is to obtain free and specific consent from users for the collection, use, or disclosure of their personal information.
From a design standpoint, a simple interpretation of this principle is to stop using pre-ticked checkboxes. Instead, you should prompt users to give explicit consent for their data to be stored on your system. What this means is:
- You cannot use pre-ticked checkboxes that state the user agrees to your terms and conditions or automatically opts-in to (what are meant to be) optional extras.
- You cannot connect automatic consent with other actions. For example, adding a statement under a Download button that reads By subscribing, you agree to receive our weekly newsletter.
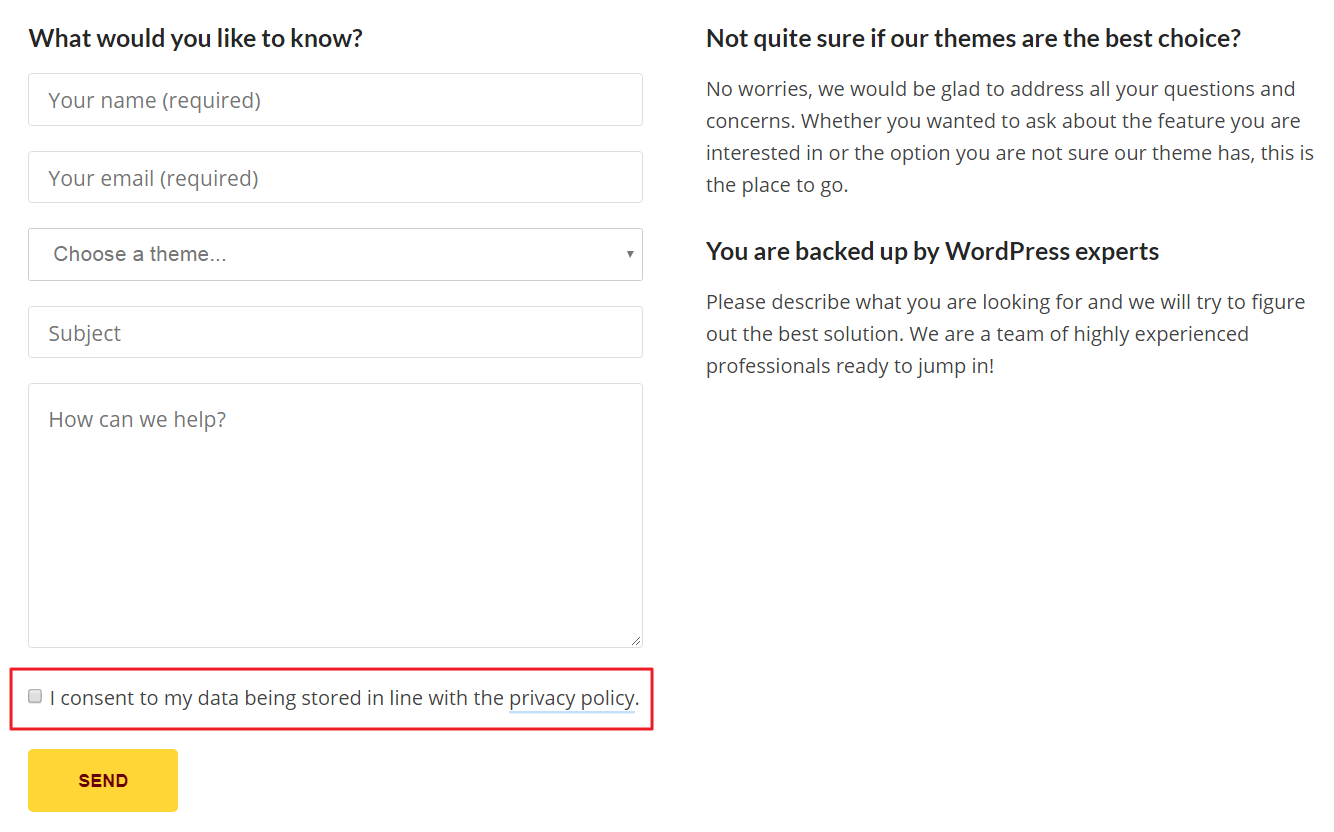
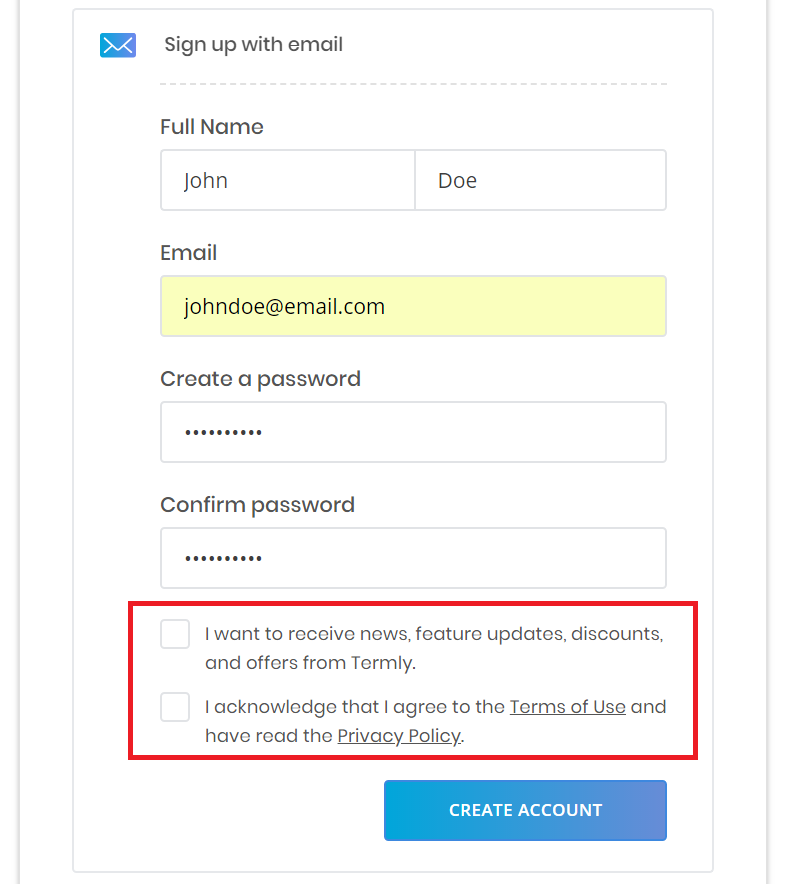
Here’s another example of a registration form that doesn’t use pre-ticked boxes. Instead, it requires the user to explicitly give their consent to receive marketing emails and acknowledge that they’ve read the term and conditions.
3. Minimize the amount of collected data
In line with PbD’s privacy by default principle, user’s personal data should automatically be protected in your website even if they don’t take action to protect their privacy. Privacy should be built into the website’s design by default. An important component of this principle is data minimization.
But first, let’s put everything into context:
In the real world, we have this idea that we don’t know today what we’ll need tomorrow. Thus we have a natural tendency to ask for more. And when this idea seeps into web design, we end up with forms that ask for more than what is strictly necessary. The inherent problem is that each request for personal information decreases the conversion rate of your forms.
This is where data minimization comes in.
Data minimization means that you should only collect the data you need to provide the services you’re offering. For instance, if you don’t need to know your user’s phone number to provide your services, then you shouldn’t ask for it in your forms.
Another way to look at it is that identifiability and linkability of the personal data you collect should be kept to a minimum. So, for example, you could pseudonymize user’s data by replacing their personally identifiable data (such as their name or street address) with an anonymous ID, token, or pseudonym.
The recommended way to implement data pseudonymization is by using data masking. Data masking allows you to maintain the usability of your user’s data since it can be de-identified and desensitized. This allows you to protect you user’s data when it’s processed for analytics or testing.
Conclusion
Adopting the Privacy by Design framework into your design workflow allows you to improve your projects, protect your users, and make sure you’re headed in the right direction for GDPR-compliance in terms of site design.
Let’s quickly recap the four main steps you should to take when implementing PbD into your web design projects:
- Introduce clear privacy and data sharing notices following best UX practices to let users know how you’ll be storing, using, and sharing their personal data.
- Display just-in-time notices to maintain transparency and establish trust with your users.
- Empower your users to play an active role in managing their personal data by asking them to tick a checkbox to acknowledge that they’ve read through your terms and conditions or to subscribe to marketing emails.
- Minimize the amount of data you collect by revising the purpose for which you’re collecting it and pseudonymize it to ensure data privacy.