 Article
Article
7 Ways web design is just like storytelling
Crafting a website is a lot like writing a novel. There’s a theme and a plot line that guides the user through a narrative that (hopefully) leads to a happy ending.
A well-crafted story keeps you entertained and engaged. So does a well-designed website.
The two concepts are linked in practice and theory in a way that will help you create a better website design if you think about the process in terms of story building. Here’s how to do it.
1. Think in sections

A good story has multiple parts – introduction, rising action, climax, falling action and conclusion.
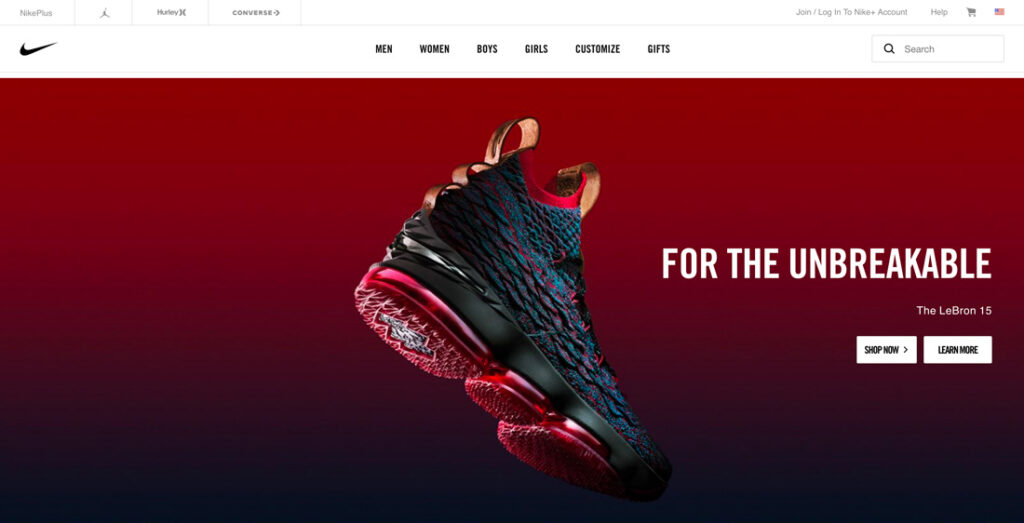
The same is true of your website. The introduction is your homepage; it’s a first impression and leads users to think about your company or brand. The rising action is everything else in the design that leads users to the climax and then to the falling action and conclusion, the thing they are ultimately supposed to do with the design.
The first sections of the story should engage and inform users so that they can’t miss the final act.
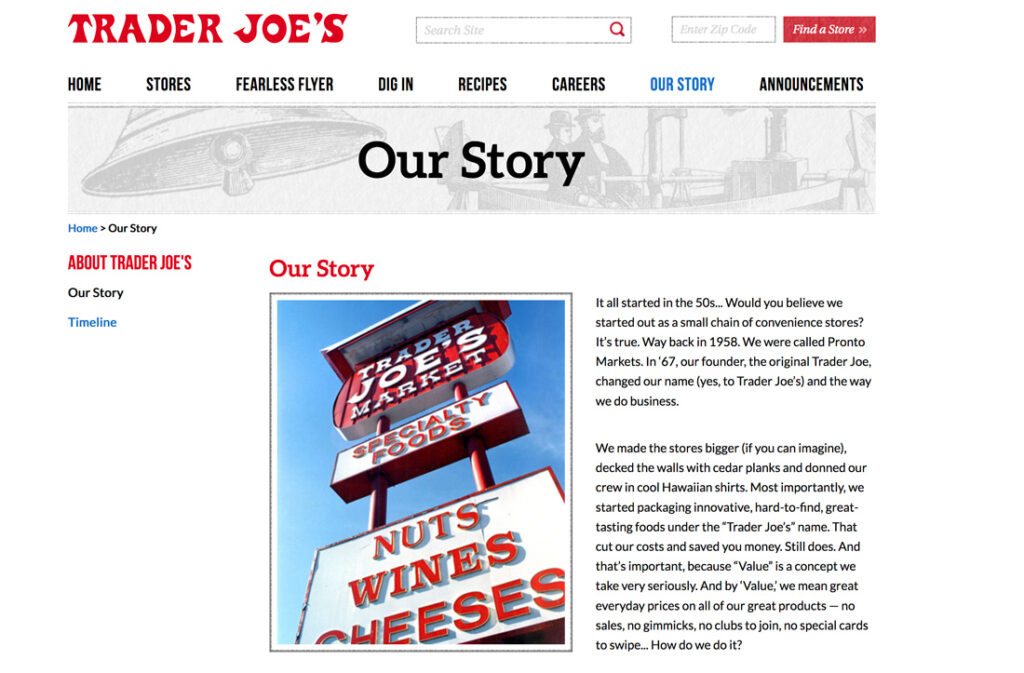
When creating your story, include information that users might not already know about your brand or company. Everyone knows Coca-Cola is a sweet drink, but do they know how it came to be? These interesting story elements – particularly your origin story – can be a great hook to get users interested in what you do.
2. Use chapters to guide navigation
In a book, chapters break up the story and signal readers that content is moving from one section to the next. Solid navigation does this for a website.
Chapter and navigation sections make content easier to digest because information is broken into smaller bits. The user can skip and move to sections that are most relevant.
To make the most of your story’s chapters through navigation, streamline navigation choices to a handful of options and ensure that each page includes a distinct path for the user to take. Every page should lead toward your story’s climax or desired action. That could be filling out a form, buying a product or watching a video.
The trick to making it work is to make calls to action part of the story.
3. Writing has to be on point

No one wants to read a story that’s choppy or difficult to read. When it comes to the design of your website, the same is true.
- Writing must be sharp, concise and engaging.
- Writing should be free from grammatical errors.
- Writing should be honest.
If you don’t have a copywriter on your design or creative team, you will need one for this task. Just dumping an old brochure onto a website framework is not proper storytelling. You need someone who can write the tale in an interactive and engaging way.
4. Connect words with imagery

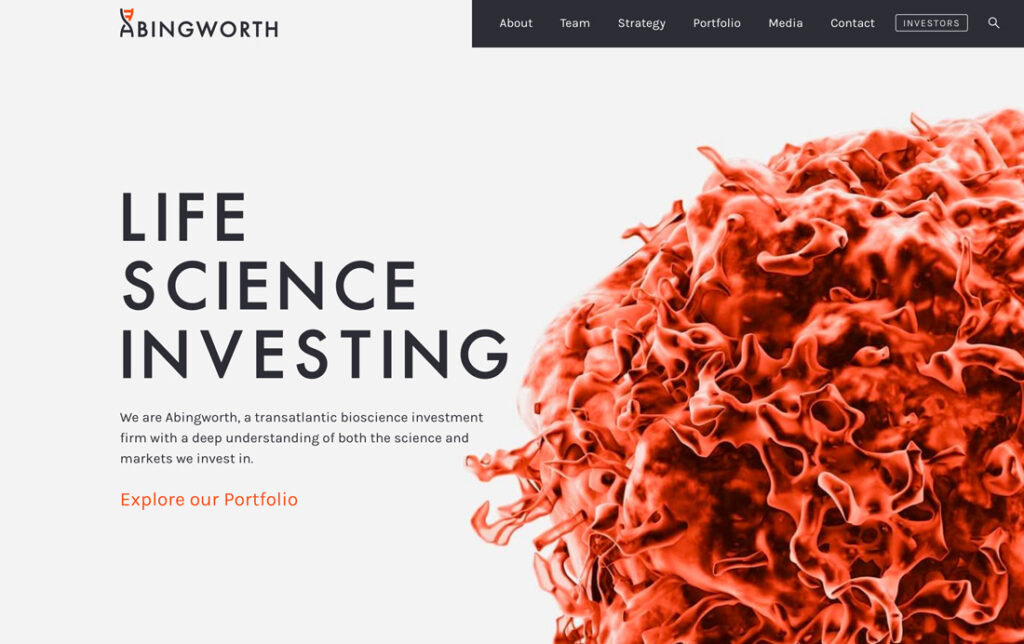
When it comes to websites, a big part of the story is visual. Connect the words with imagery to create a fuller picture for users.
This medium truly lends itself to more creative formats and you have more room for expression than a novel alone.
Make sure to use high-quality, high-resolution visuals to tell your story. And don’t just use any old image. You want each picture to directly correspond to the part of the story where it appears on the screen.
Not sure how to create a good story page? Start with the About Us section. How did your team come to be? Who are the players and what do they do to make your company a success?
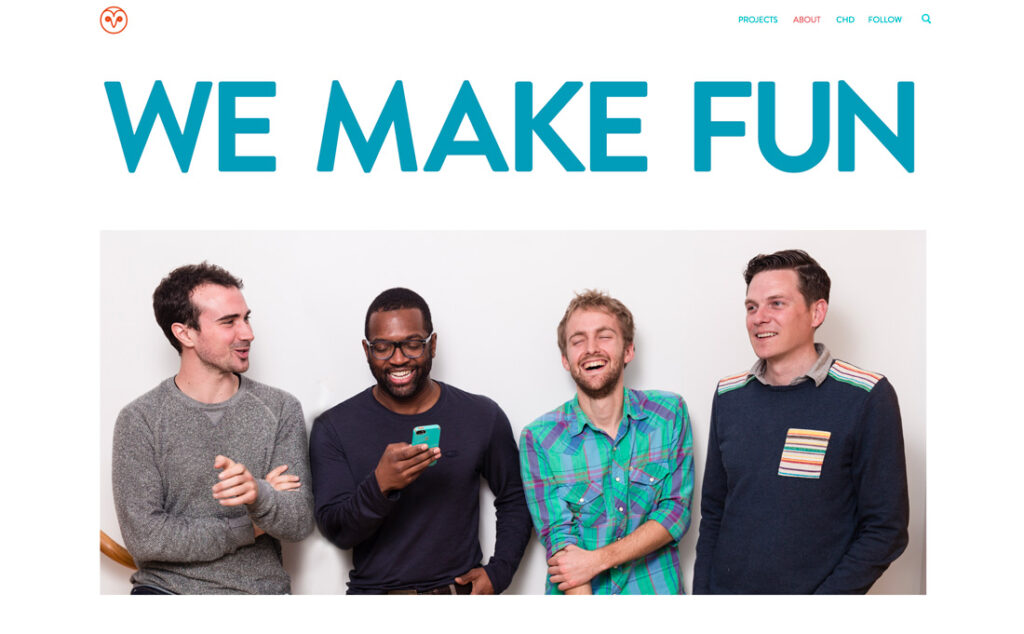
5. Develop personality
Good character development can make or break a story.
Who are the characters in your story? They should be relatable to your brand persona and exhibit characteristics that mimic your users. You want website visitors to see themselves in your story; they should relate to the action and want to see what will happen next.
Create website and audience personas first; then develop a story to match. Don’t force a story that doesn’t match the tone, voice or vibe of your brand or users.
6. Be transparent

A good story is authentic. Don’t be afraid to open up and tell your company story.
Ryan M. Pierson offers a set of great questions to help you develop a story for your website that’s true to you. Use them as a guide for creating your brand story.
- What inspired the founding of the company?
- What is the story behind the company’s first product or initial service?
- How has the company grown over the years? What brought about this growth?
- Who are your core team members, and what do they add to the organization?
- Who are your customers? Why do they choose your company?
- What are your company goals?
- What problems do you solve for your customers?
- Where would you like to see the company go in the near future?
The story shouldn’t just be a question and answer report using the above prompts. Weave the answers into different parts of the design. Think of the answer to each question as a chapter or mini-story in itself, and with brief text and visuals that lead to the overall goal of your website design.
7. Stick to the plot
A good story doesn’t have to be long. Don’t clutter what you want to say or what you want users to do with trivial or unnecessary details. The writing should be tight. The design should be simple and direct.
Don’t make users guess what the story is about.
Don’t waste users time with clutter in the storytelling.
Stick to the parts of the story and tell them directly. End with something users can act on as the final resolution to the story. (Everyone like a solid conclusion.)
Conclusion
Finally, as you develop your story think about what stories you like best. What are the elements of great storytelling?
Paul Jarvis outlines five elements of good storytelling for Inc.: Good stories are simple, emotional, truthful, real and valid. Make sure to check off each of these elements as you create yours.



