Article
Article
How UI illustrations improve UX
In the context of UI design, illustrations can be drawings, sketches, graphic designs, or printed works of art. They are used to clarify, decorate, or visually represent text or complex ideas.
UI designers use illustrations in their designs to serve many purposes most important of which is to deliver good user experience. In this article, we’ll take a look at some of the ways using illustrations in UI improves user experience.
4 Ways UI illustrations improve UX
There are many scenarios in which adding illustrations to your user interface will enhance the user experience it delivers. You can use them in your designs to clarify a complex idea, deliver important information, or simply captivate the user’s attention.
#1: Get the main point across faster than text
Many times, designers use illustrations to make it easier for the user to understand what they need to do. These can be animated illustrations or simple, static ones.
Adding illustrations to tutorials and onboarding pages make the process engaging and easy to understand. Essentially, you’re illustrating how to do something. Similarly, you can use illustrations to better explain:
- Different tiered pricing packages.
- What an error message means.
- Items included in the product plan.
Illustrations are visual elements which are why they’re generally perceived faster than text. This makes it easier for the user to understand the message you’re trying to deliver quickly. In addition to this, it’s great for skimmers who ignore the text and rely mostly on visuals during browsing sessions to find what they’re looking for.
Finally, illustrations are great for when you’re working with limited screen real estate, e.g. if you’re designing for mobile interfaces or have decided to go with a mobile-first design approach.
Example: Tutorials and tooltips
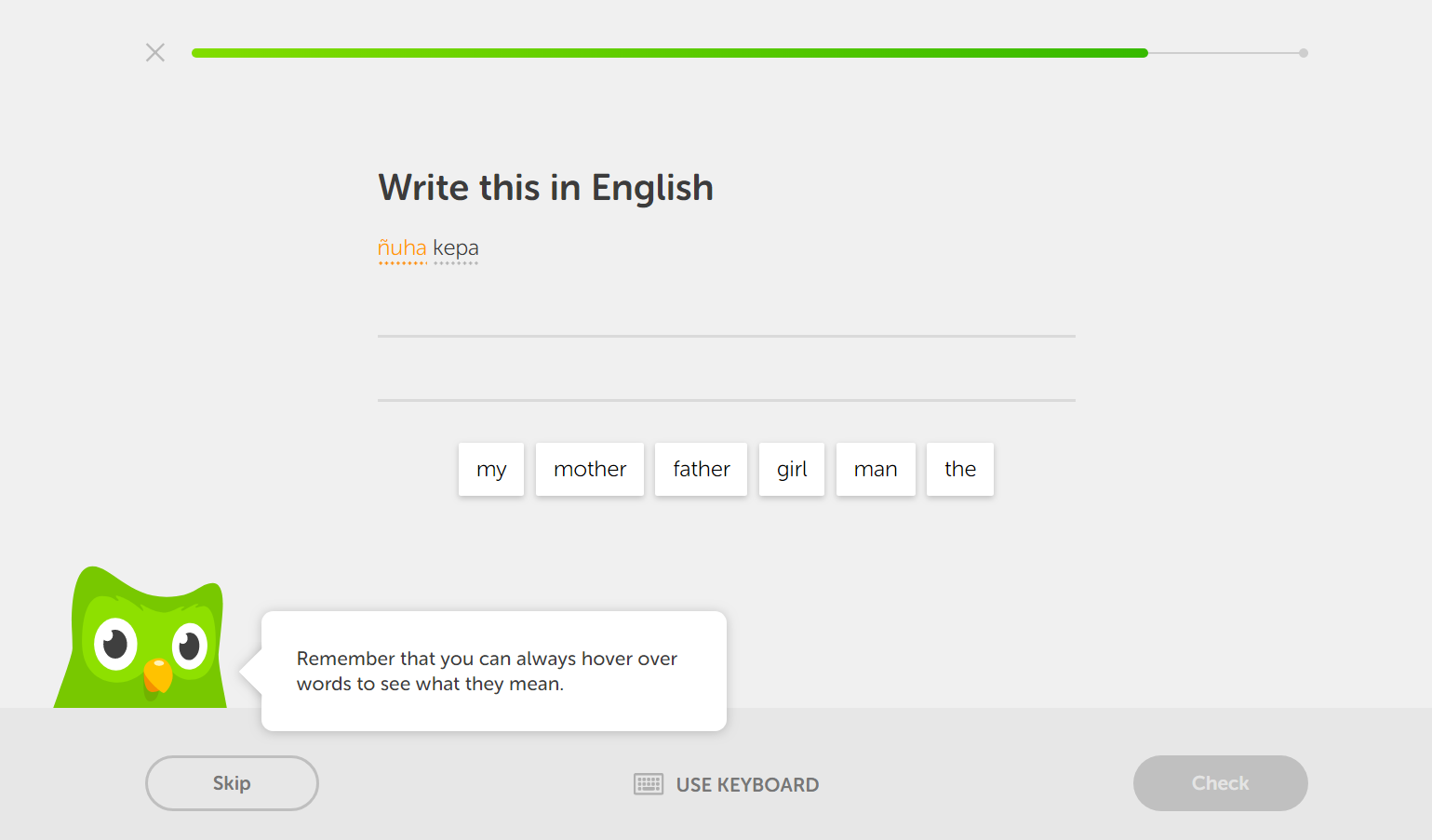
The explanatory potential of illustrations is evident in tutorials and tooltips. In this context, illustrations are used to clarify a specific step or encourage the user to take action. This way, adding pictures to user interfaces makes for a friendlier user experience.
Duolingo uses animated illustrations to provide tooltips to the user. So, when first-time users are trying out the service to learn a new language (like High Valyrian), they know what their options are. In this case, the user knows that they can simply hover over the text to see what the words mean.
#2: Engage the user through their journey
Whenever a user interacts with a website or user interface, they’re looking to accomplish a specific task. The steps they take to achieve that task forms their user journey. Designing interfaces in a way that improves the user journey (and hence, the user experience) is achievable through the use of UI illustrations.
In this scenario, you can use illustrations to engage the user and make the process less of a hassle. This is especially useful when you’re designing lengthy or complex on-boarding processes.
Example: Onboarding
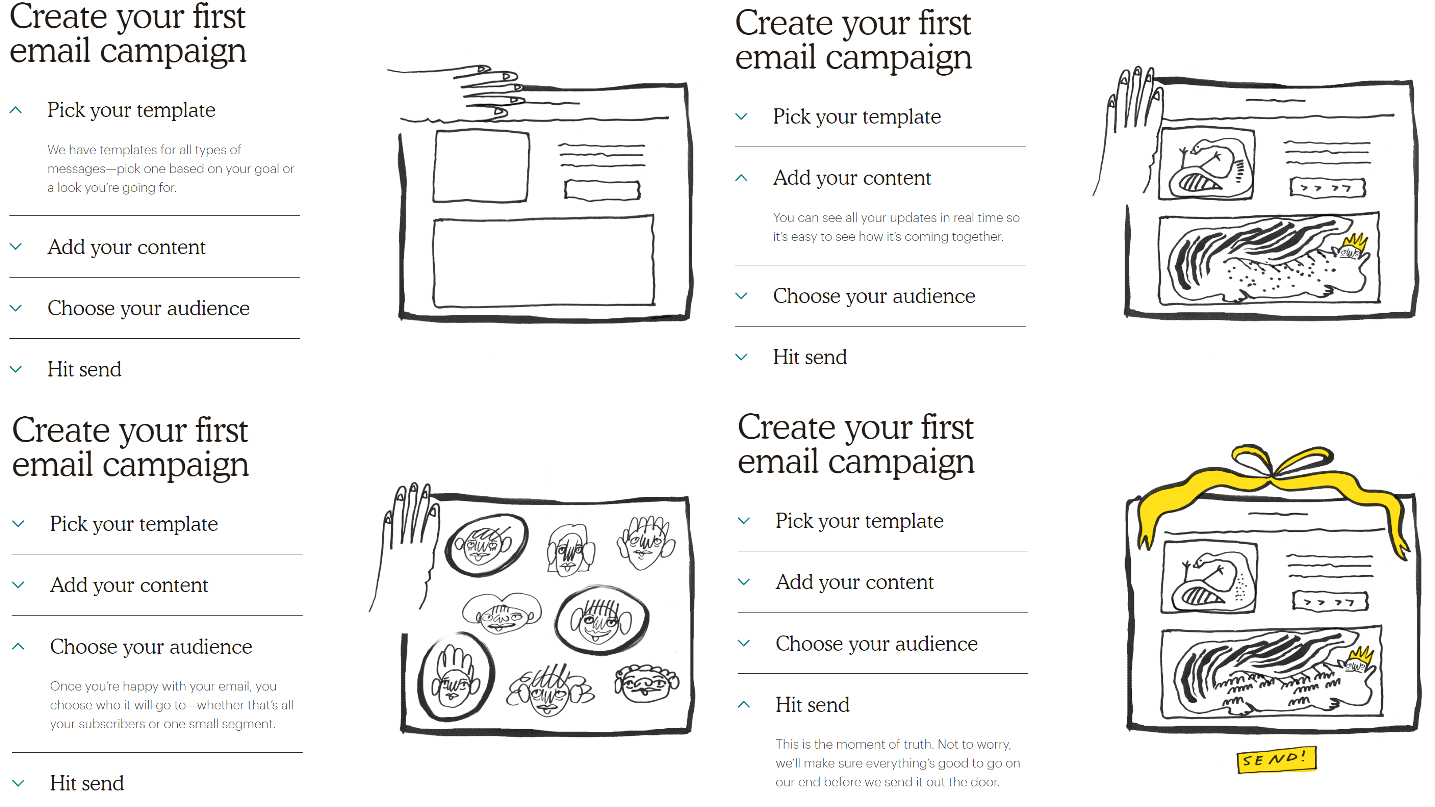
Mailchimp’s onboarding process uses a sketch illustration style to neatly explain the four-step onboarding process. The illustration style is on-brand and easy to understand.
Example: Product features
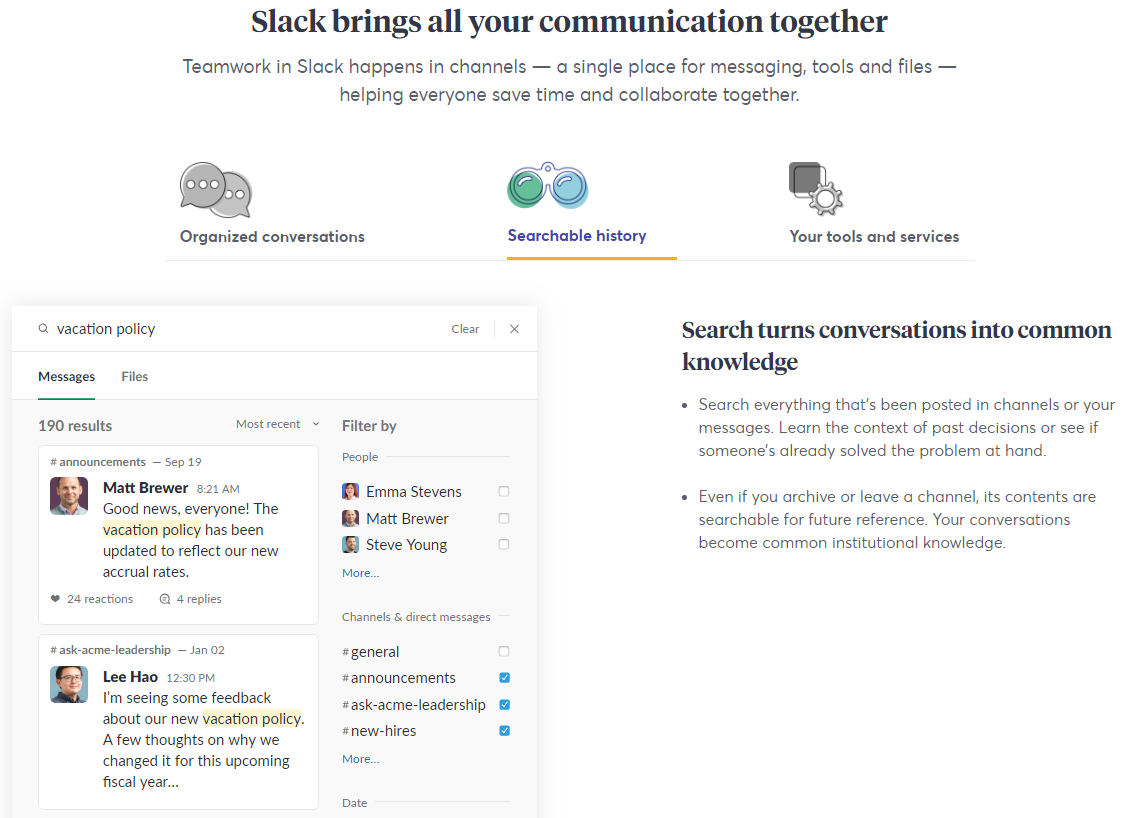
Slack uses illustrations on its product features page to illustrate the collaboration tool’s key features. This lets users know at a glance what the tool is capable of and encourages them to click through to find out more.
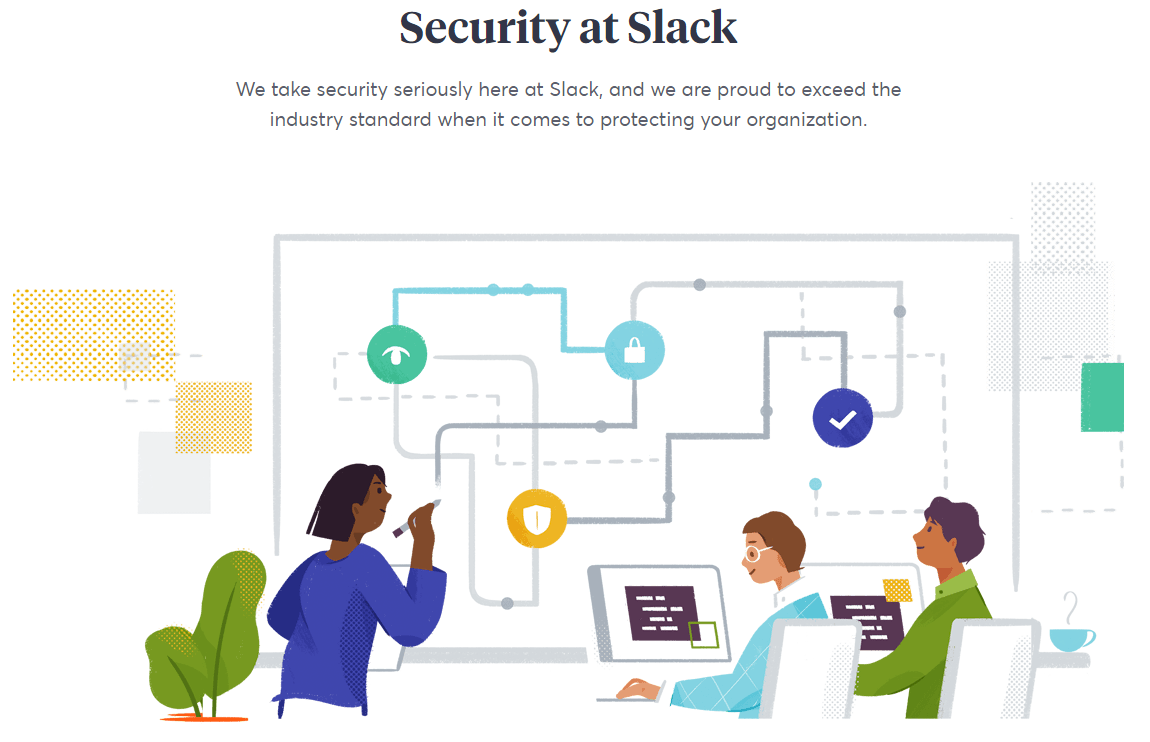
Here’s another illustration that Slack uses on its Security at Slack page that lets the user know that the team takes security seriously.
#3: Create dynamic brand experiences
Adding simple animation effects to illustrations is an easy way to enrich the user’s experience of interacting with your website. It allows you to deliver memorable and dynamic brand experiences.
The ReadMe website uses an animated illustration on its homepage that goes well with its Say goodbye to static documentation tagline:
They also have an owl mascot perched on top of the login form that covers its eyes when you enter your password. It’s a great example of how a little animation effect in your user interface designs can immediately create a memorable experience for the user.
Example: Gamification
Product designers add elements of gamification to create engaging, dynamic brand experience for their users. Adding simple illustrations to badges, rewards, medals, and trophies make the achievement feel even better.
The Trump Donald website uses a simple counter to add an element of gamification to the interactive website.
#4: Strengthen the aesthetic appeal of the UI
Illustrations improve the user experience your site delivers even when they’re not used to fulfill a specific function. For instance, you can use illustrations:
- To depict the brand’s identity. Using custom illustrations through your site helps you stand out from the crowd. And if you pair it with microcopy that matches the brand message, you’ll be creating memorable user experiences for everyone who visits your site.
- Create a mascot to represent your brand. Illustrated mascots are often used in web design to represent brands. Well-crafted mascots have the potential to build strong brand recalls. Some examples include GitHub’s Octocat, Trello’s husky, and Mailchimp’s Frederick von Chimpenheimer.
- To delight users. When illustrations are integrated into the site’s overall theme, they create a specific ambiance that the user feels upon initial interaction.
Example: Theme
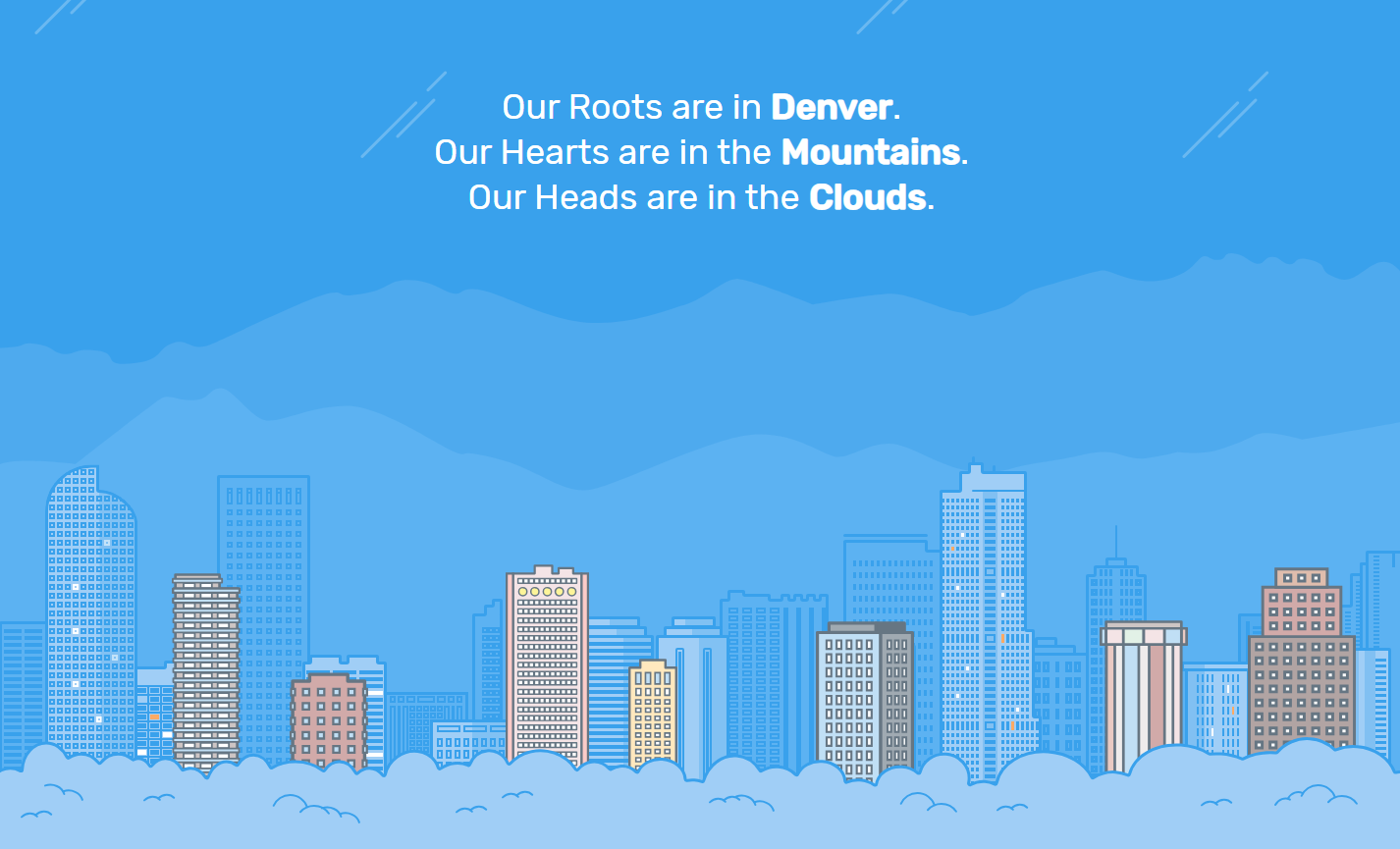
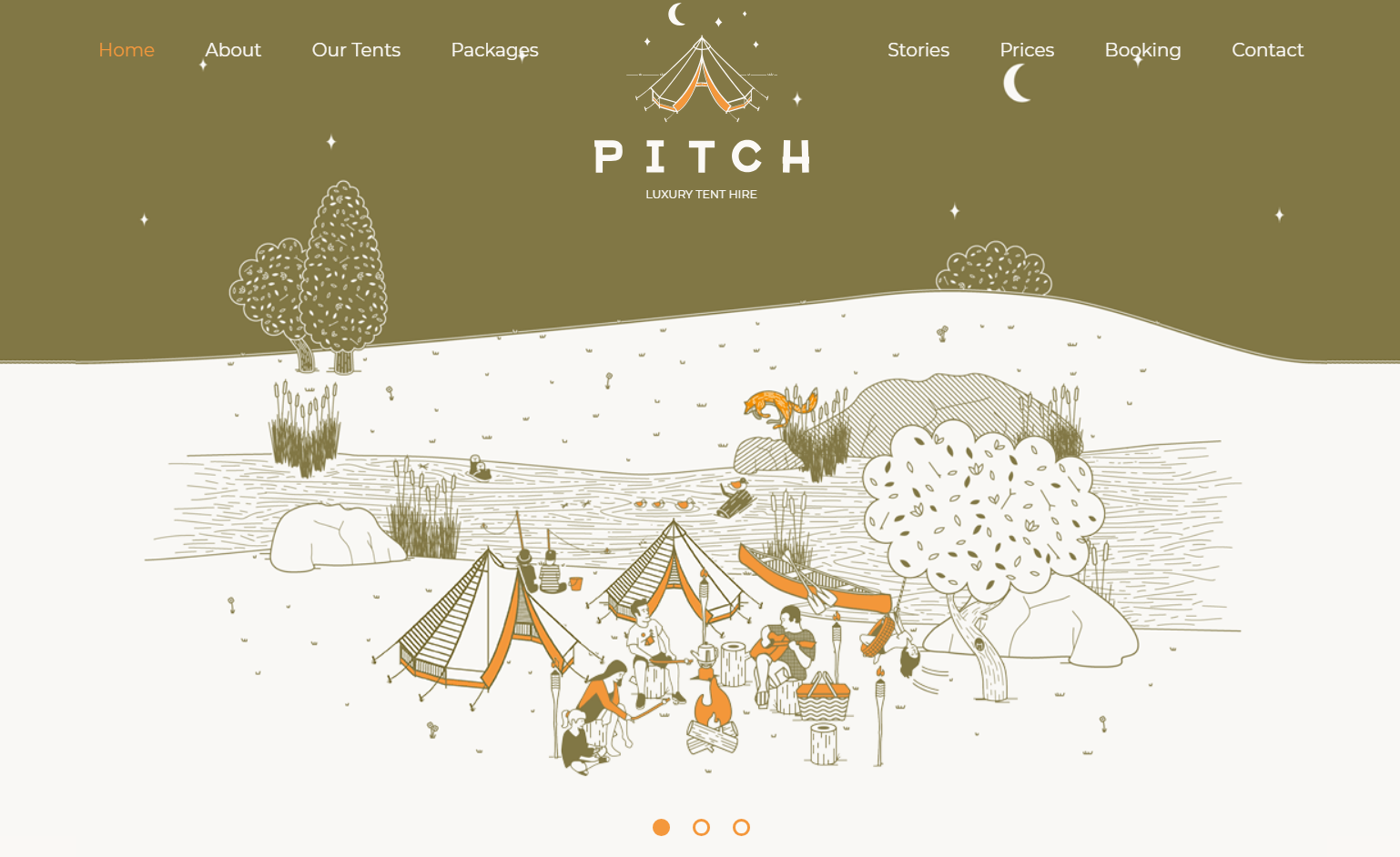
Illustrations that immediately set the theme of a website give you an opportunity to present visual metaphors and establish strong brand associations. Take a look at some of the examples below.
Example: Mascot
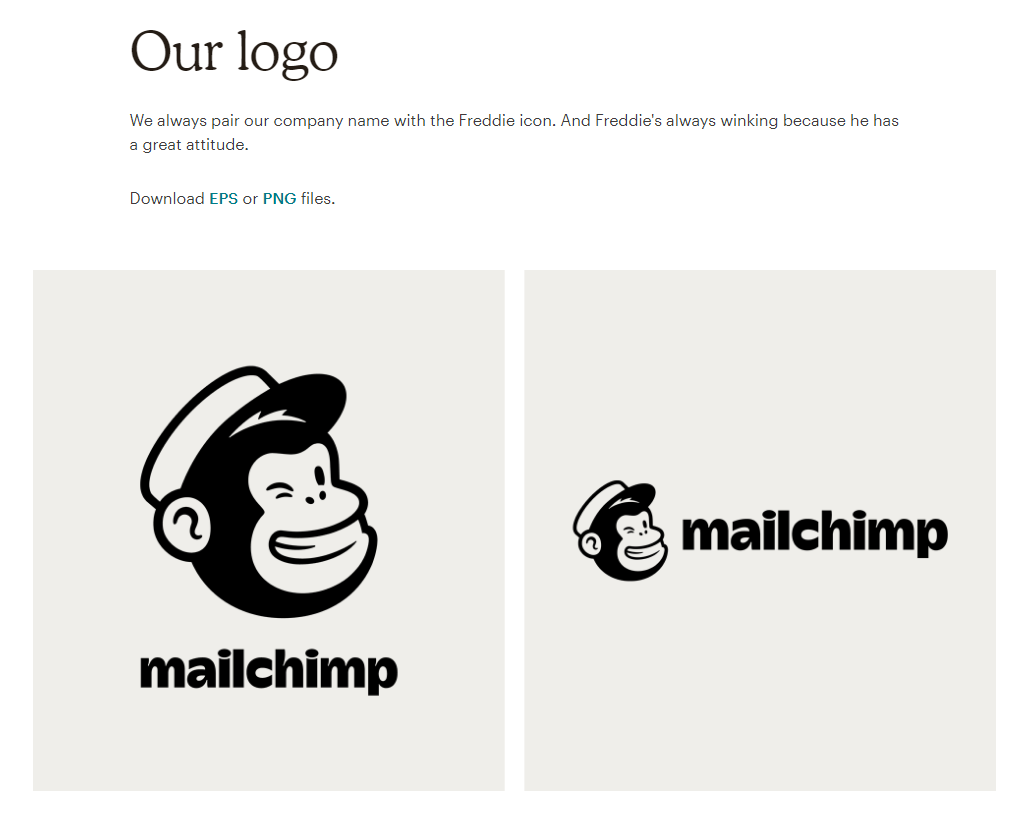
Illustrated brand mascots leave an impression in the user’s mind and give them a feel for what your brand is all about. Mailchimp’s Brand Assets page reads Freddie’s always winking because he has a great attitude.
Similarly, GitHub’s Octocat is an easy-to-recognize mascot.
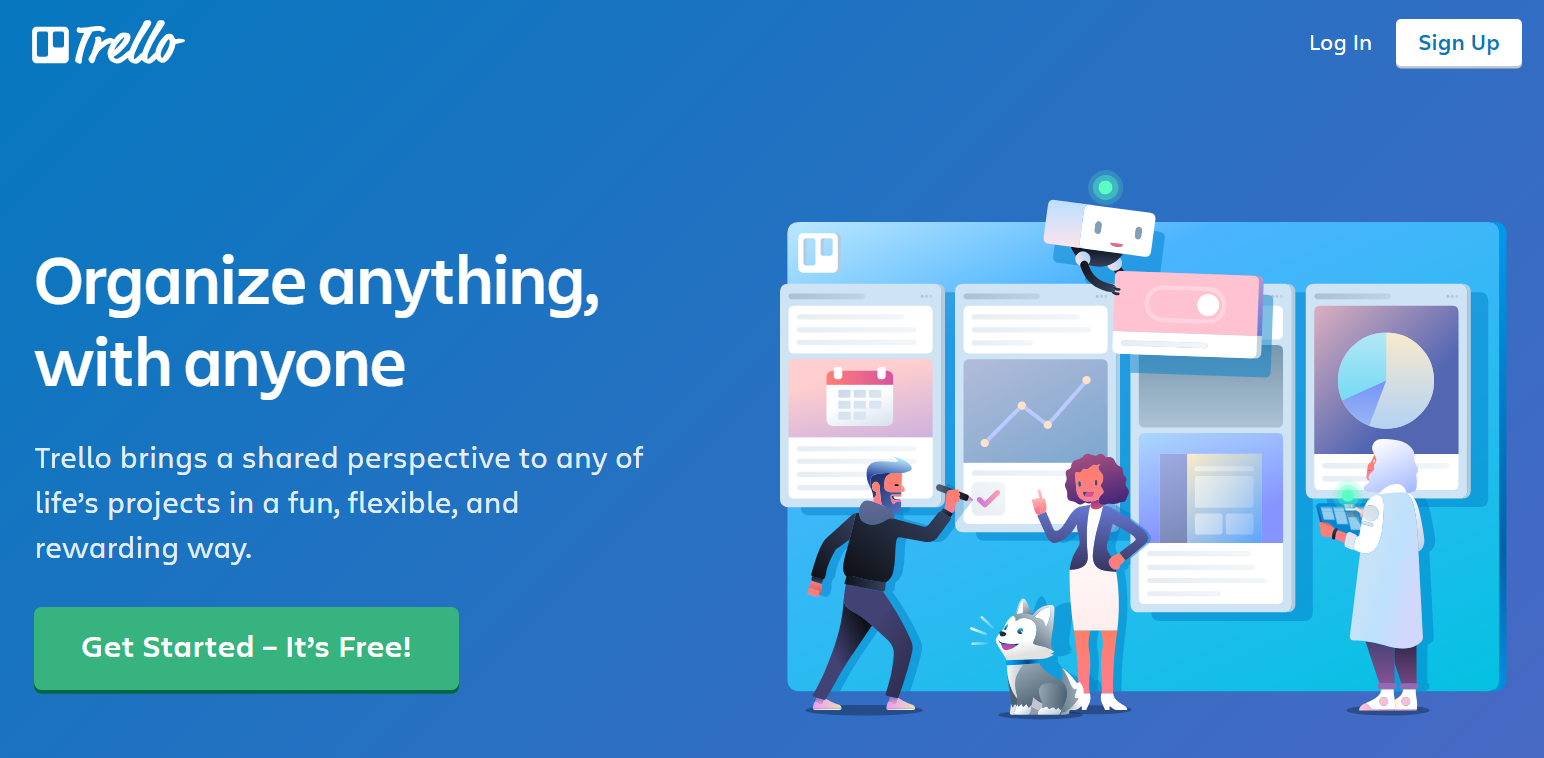
According to Trello’s design system Nachos, the spokes-husky Taco occasionally appears across the tool to provide contextual help and isn’t a logo. What most people might not know is that Trello has two co-mascots as well named Chorizo the cat and Pete the lovable computer.
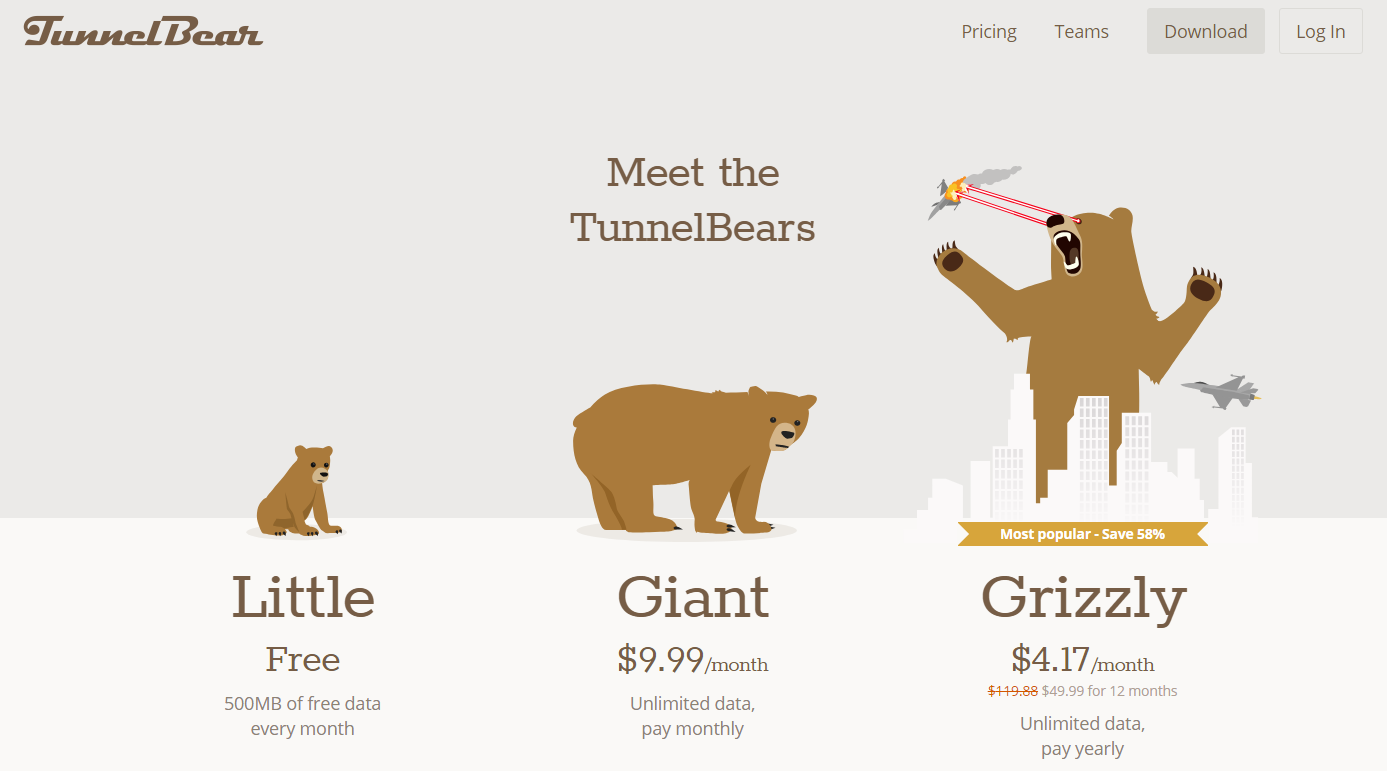
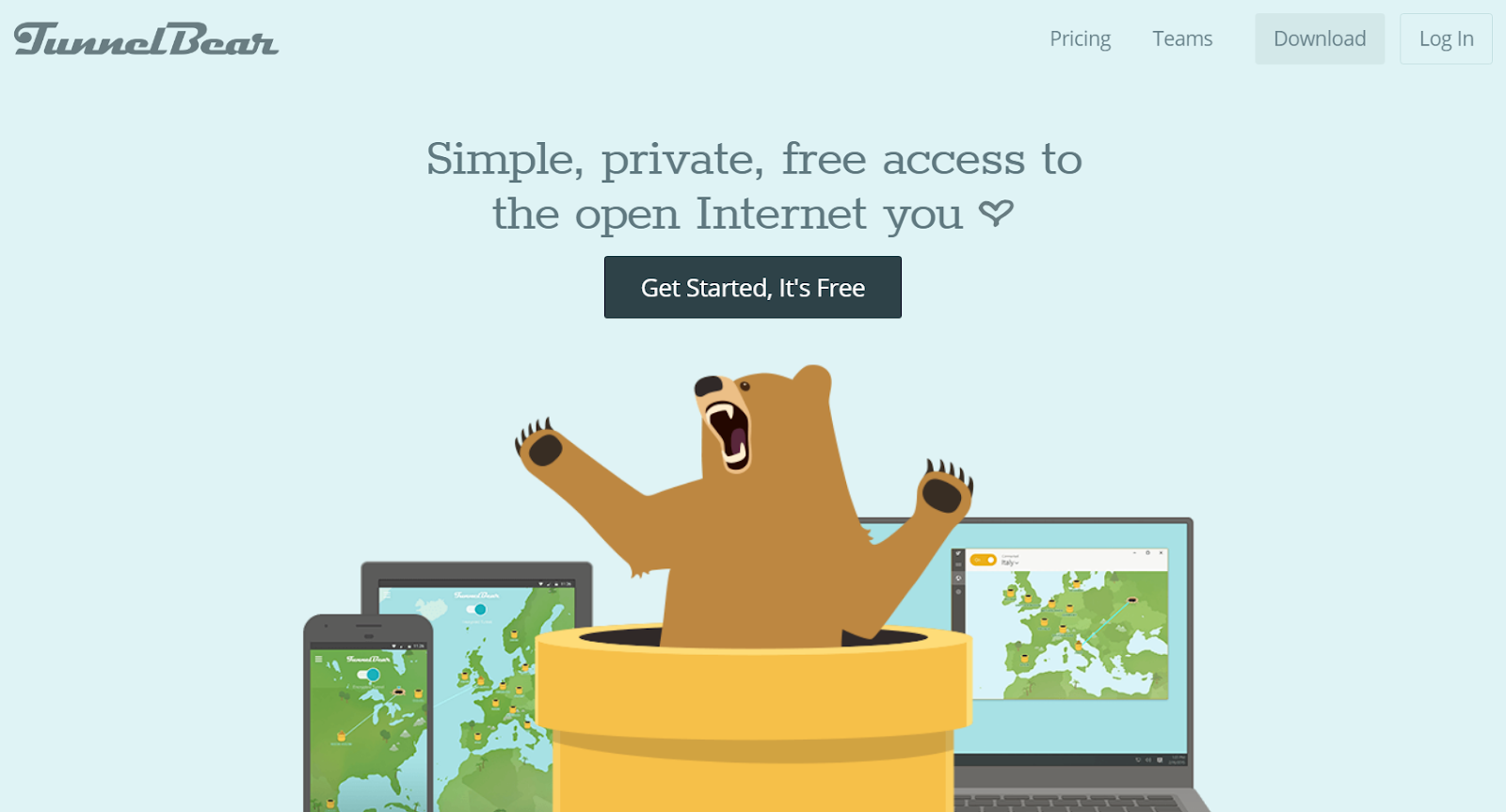
TunnelBear’s grizzly mascot is an example of a simple illustration that’s used throughout the site to explain product features, product names, pricing information and more.
The illustration below lets users know at a glance that TunnelBear is great for teams. It’s creative, memorable and on brand.
Example: Entertainment
Sometimes, illustrations are used in UI simply to delight users. It’s a great way to set the mood and engage the user without prompting them to take action. And, when done right, you can use it as an opportunity to get your brand message across in a clever and creative way.
HubSpot’s style guide says that its use of illustration serves a very specific purpose: to bring visitors, users, or other viewers to the point of the narrative.
Salesforce’s homepage illustration shows two of its brand mascots – Astro and Codey – hang gliding across the screen.
Conclusion
Illustrations have the unique potential to add emotion, clarity, and beauty to your user interface. They enrich the user experience your site delivers by:
- Getting the main point across faster than text.
- Engaging the user through their journey.
- Creating dynamic brand experiences.
- Strengthening the aesthetic appeal of the user interface.
What are some of the ways you use illustration in UI design? What are some of your favorite examples of UI illustrations? Let us know in the comments section below.