Article
Article
A love/hate relationship with WordPress page builders
If you’ve spent any time at all with WordPress, chances are you’ve heard about page builders. These popular tools provide an alternative to the platform’s standard editor. You may even have wondered whether it’s worth picking up one of these tools yourself.
Before you make a decision, you’ll want to thoroughly understand how page builders work. It’s also smart to get a sense for their advantages and drawbacks. Armed with this knowledge, you’ll be in a better position to determine whether a page builder is the right way to create content for your site.
In this post, we’ll introduce page builders and discuss their pros and cons. Let’s jump right in!
An introduction to page builders
For a long time, the default WordPress editor has been very basic:
This interface, while functional, has some disadvantages. For example, it doesn’t offer a clear preview of what your content will look like, and by extension, makes it difficult to create complex layouts.
In fact, the long-standing WordPress editor you see above was just recently replaced with something entirely new:
This interface is (in essence) a simple page builder. Its inclusion in the core WordPress software proves just how common such tools have become.
So, just what is a WordPress page builder? In a nutshell, it’s a more visual way to create content. They provide you with a selection of pre-built elements (often called ‘blocks’ or ‘modules’), and you use these to build your pages and posts via a drag-and-drop system.
Page builders are incredibly popular in the WordPress space, with favorites like Elementor and Beaver Builder running on hundreds of thousands of installations. Despite the introduction of WordPress’ new editor, these tools aren’t likely to go away (especially as it currently offers far fewer options than most of the big names).
We’ll discuss the potential benefits of page builders shortly, but it first helps to take a more big-picture look at why they’ve become so prevalent. Arguably the most important influence has been the rise of long, scrolling web pages with distinct sections:

Some websites have multiple pages like this, while others fit all their content onto a single page. Either way, this is a type of complex layout that’s very difficult (if not impossible) to achieve using the default WordPress editor.
However, with a page builder, you can easily create lengthy pages with lots of different sections. Each section might be made up of a single block, or constructed from multiple elements. Many page building tools also include the transition and scrolling animations that are needed to make these types of pages user-friendly.
Why people love page builders
To understand why page builders are so popular, you need to get a sense for the advantages these tools offer. For example:
- Since they come in plugin form (or are built into themes), page builders are very simple to add to your site. In addition, many are free or offer generous free versions.
- Thanks to the more visual interface, you can often see a closer approximation of what your content will look like to visitors. However, this is not true of all page builders – more on this later.
- These tools are frequently designed to be intuitive and beginner-friendly, yet offer a lot more layout and customization options than WordPress does by default. In other words, you get in-depth control over how your content looks, without needing any technical know-how.
- Many page builders let you save custom elements and layouts, so you can use them over and over again. This saves a lot of time, especially if you create new content frequently.
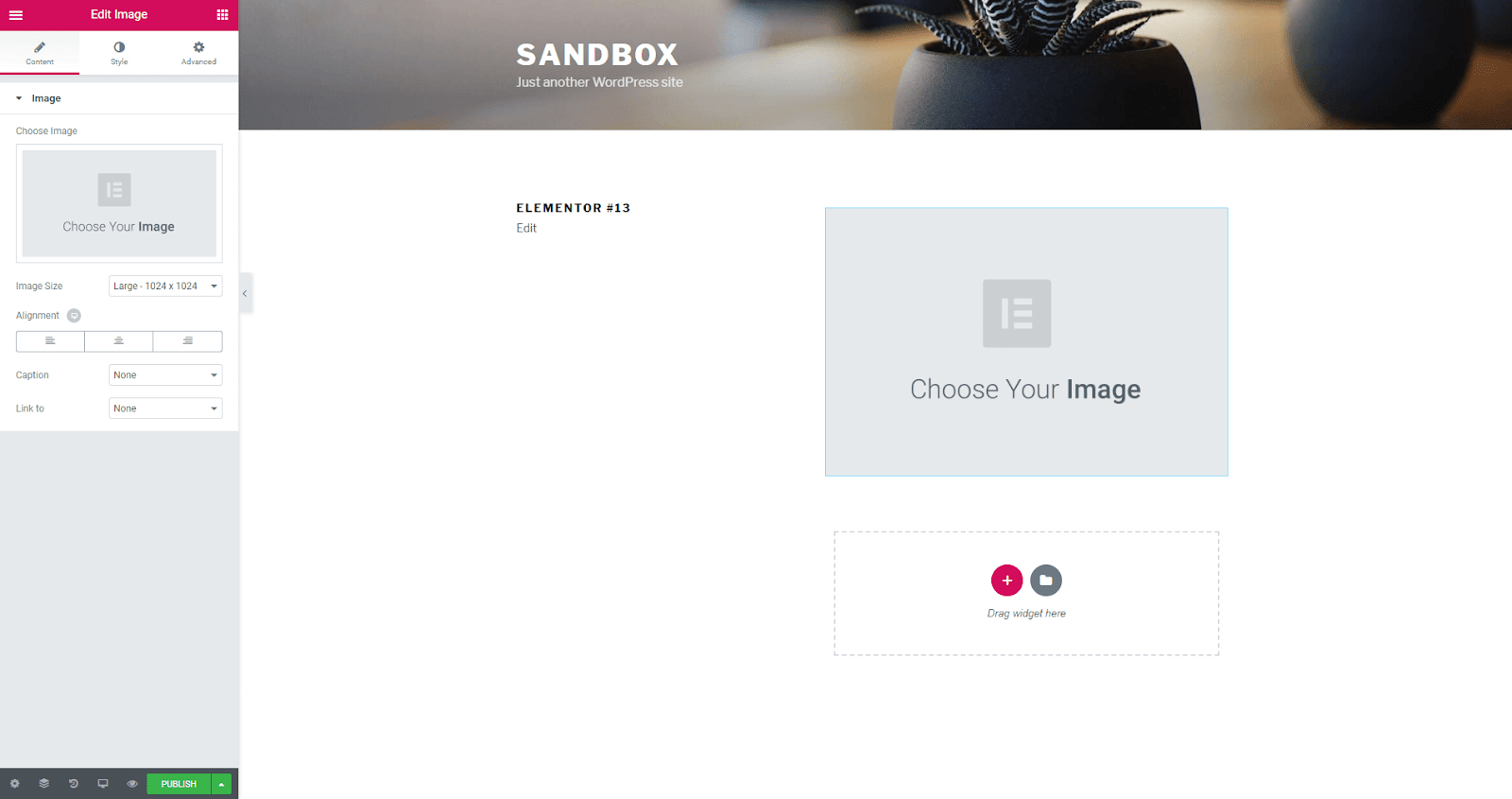
As an example, let’s take a look at the widely-used Elementor plugin. When this page builder is installed, you get an entirely new interface for building posts, pages, and other content types:

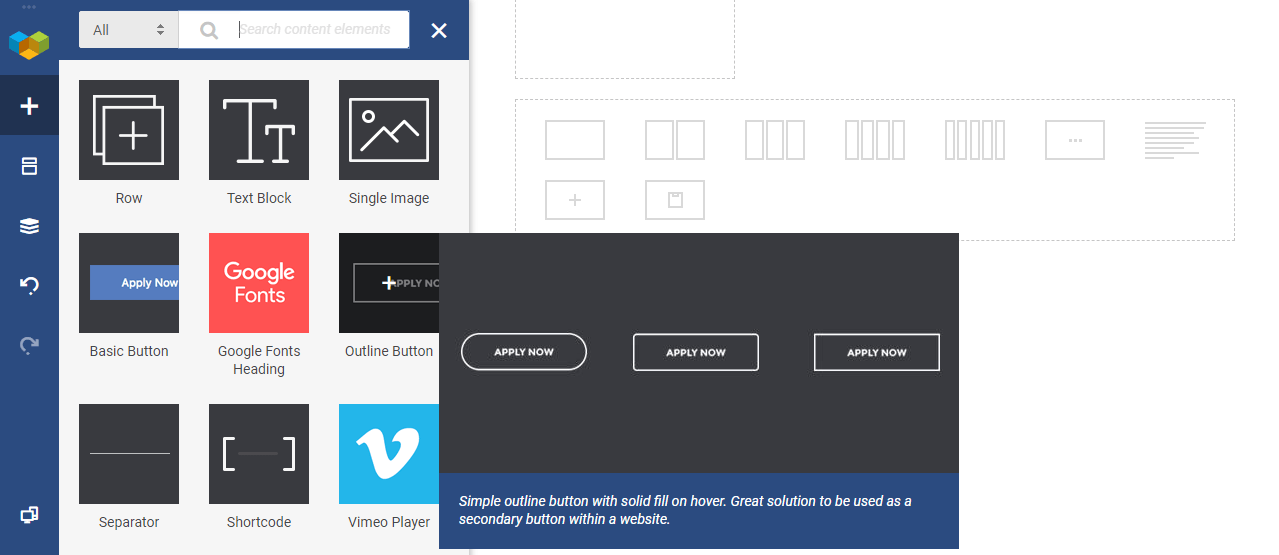
By clicking on the plus sign in the visual editor, you can choose an ‘element’ to place. There are simple elements for text and images, and more complex options for buttons, progress bars, accordion tabs, and so on.
Once placed, each element has a number of characteristics you can customize, such as sizes and colors:
While every page builder is different, most use this same basic process. Here’s another example, this time from the Offsprout page builder:
You can add as many elements as you want, move them around, and arrange them into multi-column layouts. These functions showcase the real strength of a page builder – it offers you fine-tuned control over nearly every aspect of how your content looks.
The problems with page builders
Unfortunately, page builders do have some potential drawbacks as well. If you’re thinking about giving one of these tools a try, it’s important to consider the downsides.
The most important thing to understand is that not all page builders are equally intuitive and user-friendly. For instance, you can contrast our earlier Elementor example with The Divi Builder’s interface:
This page builder is powerful, offering a lot of customization options. However, its editing interface can be off-putting and difficult to learn. It also gives you no sense for what your content will look like on the front end. While some page builders are very visual (such as Beaver Builder), others have a far steeper learning curve.
Another issue with some popular page builders is related to ‘lock-in’ – in other words, they use shortcodes to display layout options. For example, Visual Composer does this, and it’s a hugely popular tool built into many WordPress themes by default:
The result can result in sub-par user experience, as well as a lot of messy code behind-the-scenes. Ultimately, users could be forced to continue with a specific page builder, due to the effect on their content when uninstalling it.
Some of the other drawbacks of page builders include:
- While they can be excellent tools for designers and anyone with a talented eye, those who are less visually-inclined may struggle to put together a functional and attractive layout.
- Every page builder is unique enough that learning each one is a separate process. Even if you’ve spent years getting used to one page builder, if you decide to switch tools in the future, you’ll essentially be starting from square one. Plus, you’ll have a hard time getting your new content to look consistent with your old content.
- Page builders can add a lot of extraneous and ‘messy’ HTML and CSS to your site. If you ever plan to do some custom coding of your own or hire a designer to do so for you, this can create problems.
These drawbacks may lead you to wonder whether the cons of page builders outweigh the pros (or vice versa). The truth is the answer will depend on you and your unique situation.
How to decide whether a page builder is right for your website
At the end of the day, page builders aren’t right for every website. All the same, they can also be incredibly helpful tools. Therefore, you’ll need to consider your needs, goals, and preexisting knowledge when deciding how to create content on your site.
While every situation is different, here are some general guidelines to help you decide which way to go:
- When to use a page builder: If you have design experience, and are looking for a way to create a unique and customized look for your site, page builders might be for you. It’s important that you’re willing to put some time into learning how to use your chosen tool effectively and to be comfortable enough with a specific page builder worth committing to for the long haul.
- When not to use a page builder: On the other hand, non-designers may have better results choosing a WordPress theme and customizing it. If you don’t need a special look or a lot of fancy features, a page builder can be overkill. Plus, it’s not the best choice if you intend to have someone make custom changes to your site’s design at some point.
Above all, remember that your experience using a page builder will depend a lot on the specific tool. Some solutions will make creating and editing content a painless process, while others can result in more headaches down the line.
Conclusion
Many WordPress users swear by page builders, and wouldn’t create content without one. Others find them frustrating and overly-complicated. The camp you fall into will depend a lot on personal preferences, as well as what you’re looking to accomplish.
Page builders can be excellent tools for designers who want nearly total control over layouts, sizes, colors, spacing, and so on. On the other hand, users with less grand ambitions may be perfectly content with the options provided by a quality WordPress theme. The best way to find out for yourself is to give a few page builders a hands-on trial.
Have you ever tried using a WordPress page builder, and what was your experience like? Tell us about it in the comments section below!