The best of Secret Stache
All Resources

- WordPress
10 Plugins to customize WordPress’ back end user experience (UX)
As is the case with most software, the WordPress backend has changed drastically over the past 15 years, and there’s no question it has come a long way.

- Accessibility
5 Tips for accessible UX writing
UX writing enables businesses to establish their brand voice, guide users to take action, and make it easier to complete tasks.

- User Experience
How to conduct remote, moderated usability tests (and why you should)
We’ve said this before, but it’s always worth repeating: usability testing is critical to project success. While you may not be able to conduct as many onsite, in-person usability tests as you’d like, remote moderated testing is always a viable option.

- User Experience
The definitive guide to card sorting for usability testing
Card sorting is a UX research method that helps you present information in a way that meets the end user’s expectations. It’s a cost-effective and straightforward technique that allows you to get valuable feedback from users.

- WordPress
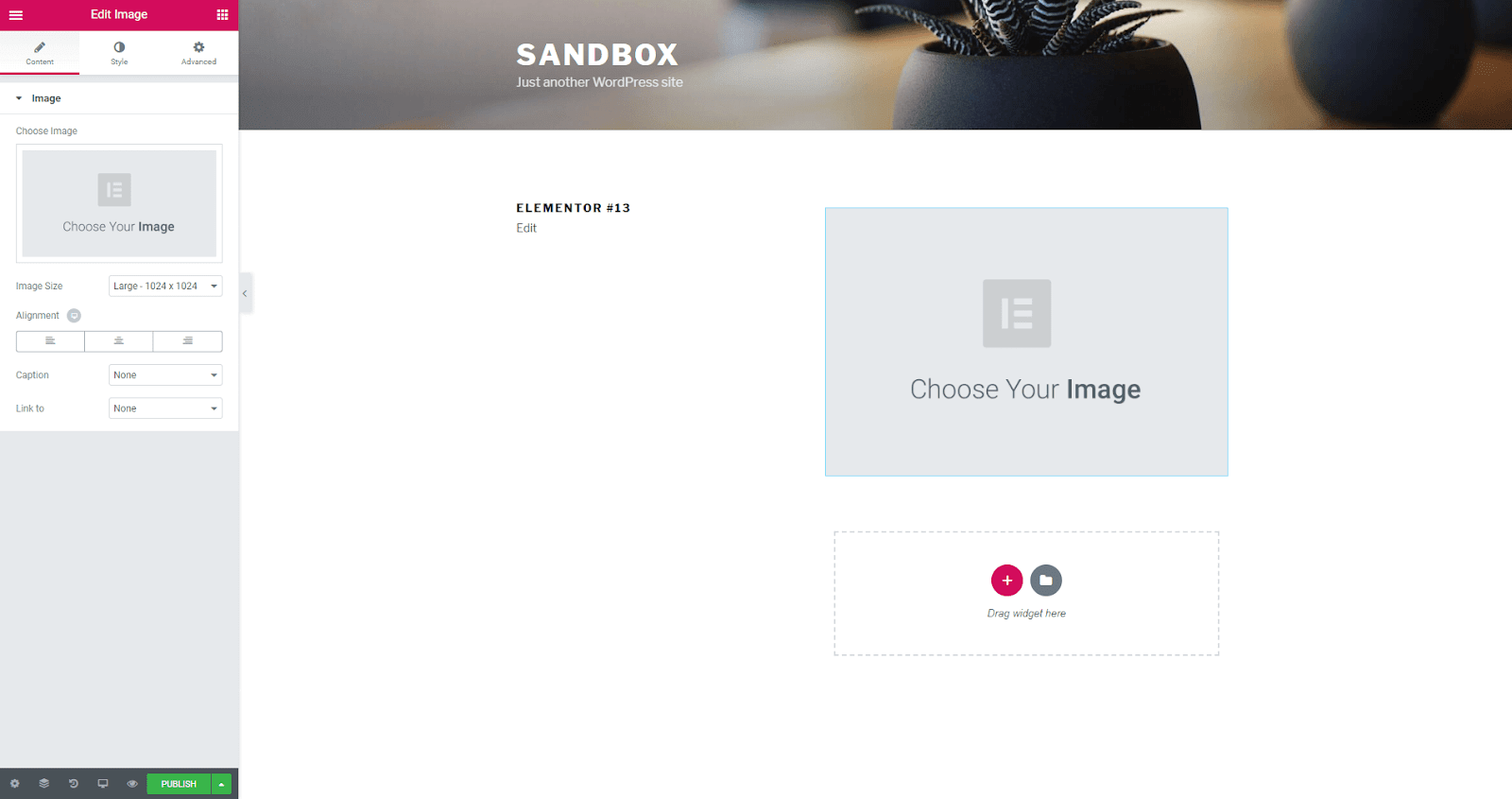
3 Popular WordPress page builders (and how they compare)
Building a new website is no small feat, and if you have little technical knowledge, it can feel next to impossible. Although some platforms such as WordPress make the process easier, it can still be challenging to create a site that’s both functional and stylish.

- UI Design
- User Experience
SEO considerations in your user experience design
A common misconception about SEO is that it’s all about using the right keywords in your content and link building. And while that’s incredibly important, search engines take many other factors (something like 200) into account when ranking websites.

- UI Design
Stop using lorem ipsum in your designs
Successful (and usable) websites start with content first followed by design. But this doesn’t mean you can get away with using lorem ipsum filler text in place of realistic content.

- WordPress
A love/hate relationship with WordPress page builders
If you’ve spent any time at all with WordPress, chances are you’ve heard about page builders. These popular tools provide an alternative to the platform’s standard editor. You may even have wondered whether it’s worth picking up one of these tools yourself.

- UI Design
- User Experience
The 4 types of research methods in UI/UX design (and when to use them)
Design research is a necessary part of creating a user-centered product. When done right, you’re able to gather data that helps you

- User Experience
5 Mistakes to avoid when writing task scenarios for usability testing
Writing task scenarios for usability testing that accurately reflect user goals can be pretty difficult. Ideally, you want to come up with tasks that are realistic, actionable, and don’t give away obvious clues.

- UI Design
Design thinking: a 5 stage process to better product design
At its core, design thinking is a problem-solving methodology that, first and foremost, focuses on the user’s needs rather than the product’s specifications. Teams that fuse design thinking into their design process can develop better, user-centered products.

- User Experience
An essential guide to guerrilla usability testing
Usability testing is critical to project success which is why there are many different methods for conducting usability tests. The only problem is that most of these methods are incredibly resource intensive. You need to recruit test participants, make arrangements for conducting the tests, fill out paperwork, and much more.

- UI Design
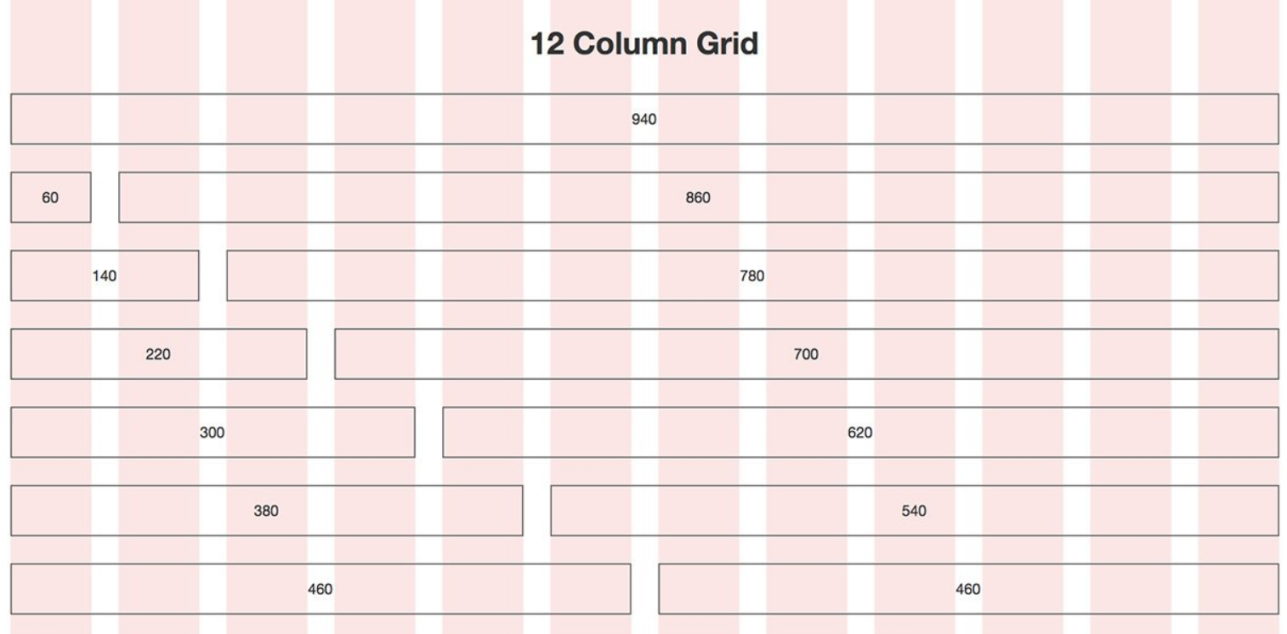
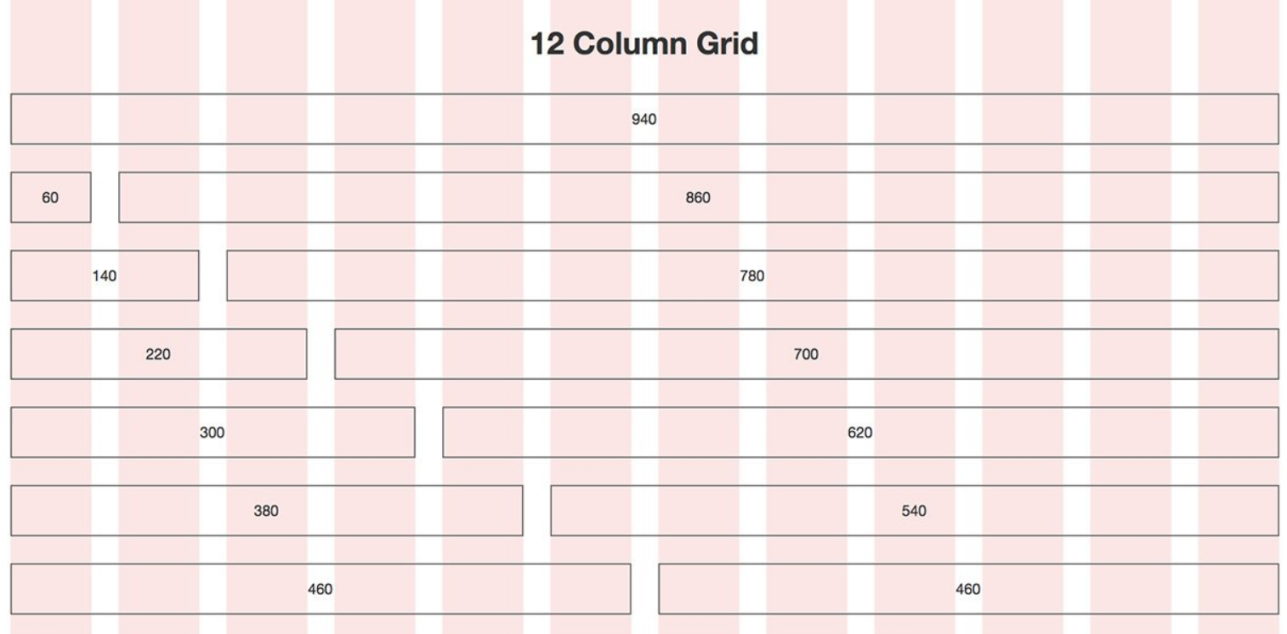
How to effectively break out of the grid
Grids are an essential tool for modern web design. In a reality that expects user interfaces to function and look great on any number of unknown screen sizes, the grid helps create a “one size can adapt to all” final product. This further manifests itself into quicker launches, predictable budgets, and an overall better product for most projects.

- UI Design
4 Tips for smooth design-to-development handoffs
Designers and developers have specific roles when it comes to building websites. Designers ideate, conceptualize, sketch, and prototype design ideas. Developers make those prototypes come to life by creating layouts, integrating graphics, and coding interactive elements.

- UI Design
How UI illustrations improve UX
In the context of UI design, illustrations can be drawings, sketches, graphic designs, or printed works of art. They are used to clarify, decorate, or visually represent text or complex ideas.

- UI Design
4 Common prototyping mistakes designers make (and how to avoid them)
Prototypes are clickable, high-fidelity representations of the end product that are designed with the purpose to simulate user interactions. Prototyping enables UX designers to evaluate how their design solutions align with user experience.

- UI Design
5 Best practices for creating smooth user flows
Users will take a specific set of actions when interacting with a website to accomplish a specific goal. This set of actions is their user flow, and the amount of friction they experience in their user flow determines how good (or how bad) their user experience will be.

- UI Design
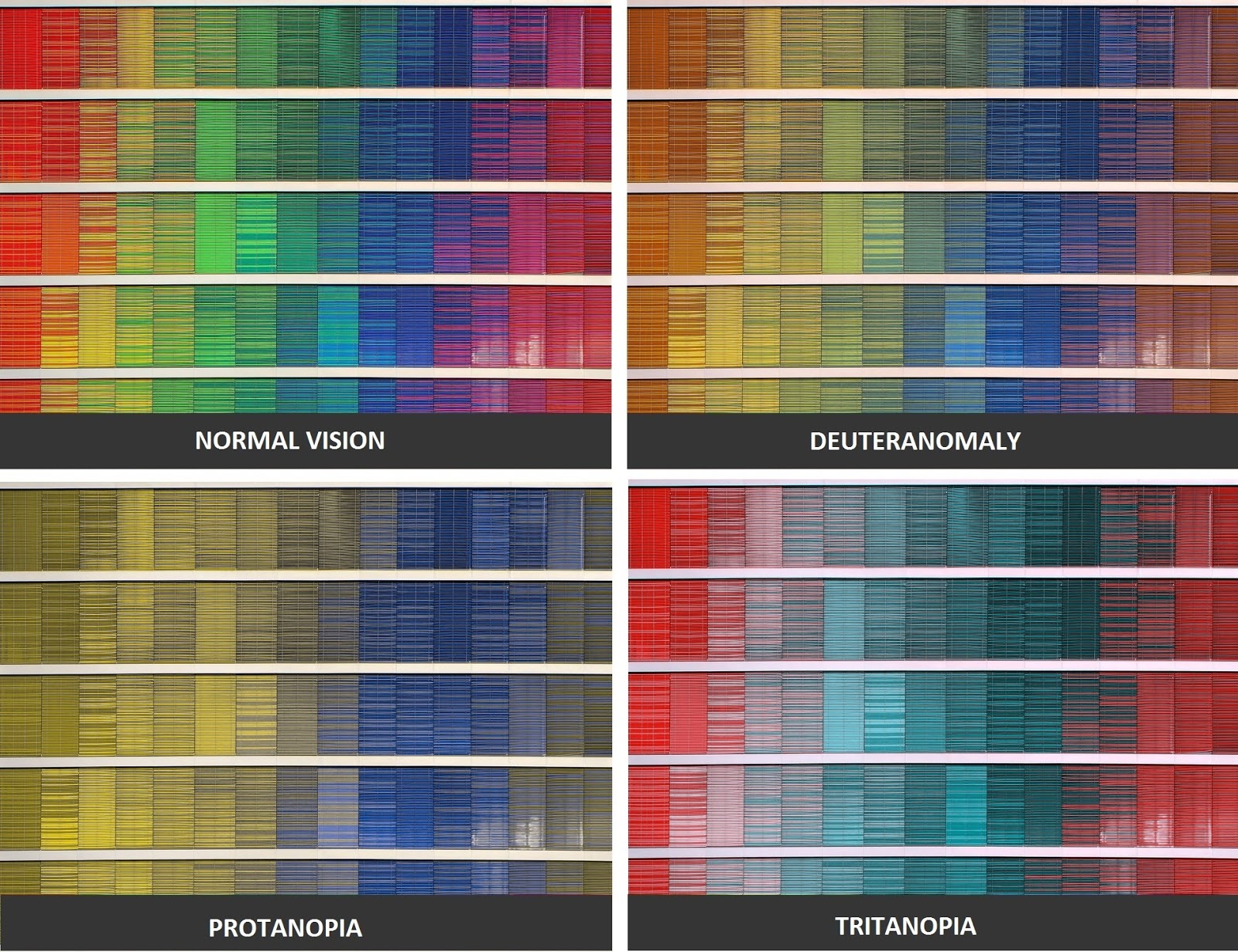
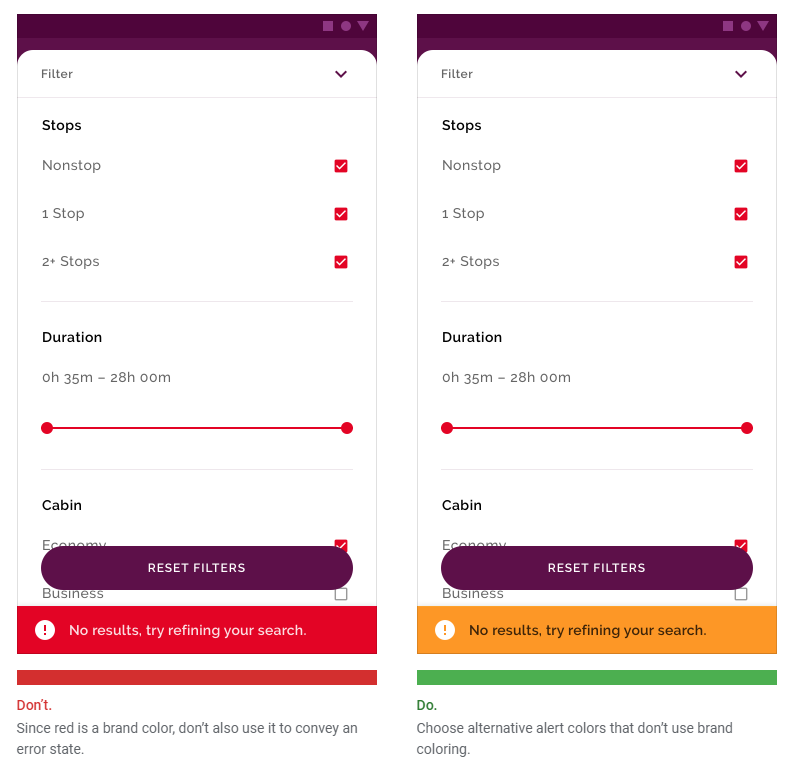
6 Ways to Improve Contrast in Your Designs
Contrast is a difference, especially a strong dissimilarity, between entities or objects compared. In simple terms, it’s when two elements on a page are distinctly different. Designers use contrast for various reasons.

- Project Management
How to Give Powerful (And Effective) Design Critique
Peer review is integral to the design process and, when done right, can be invaluable and motivational. Honing your feedback skills allows you to build a culture of knowledge and experience sharing in your design teams. In this article, we’ll show you how you can give designers feedback that will help them polish their design skills, strengthen their design process, and motivate them to produce better work.

- UI Design
10 Usability heuristics that all UI designers should know
Heuristics provide general guidelines that UI designers can reference to perform usability audits on their projects. With this in mind, we’ll explore Jakob Nielsen’s 10 Usability Heuristics for User Interface Design in detail and look at some real-world examples.

- UI Design
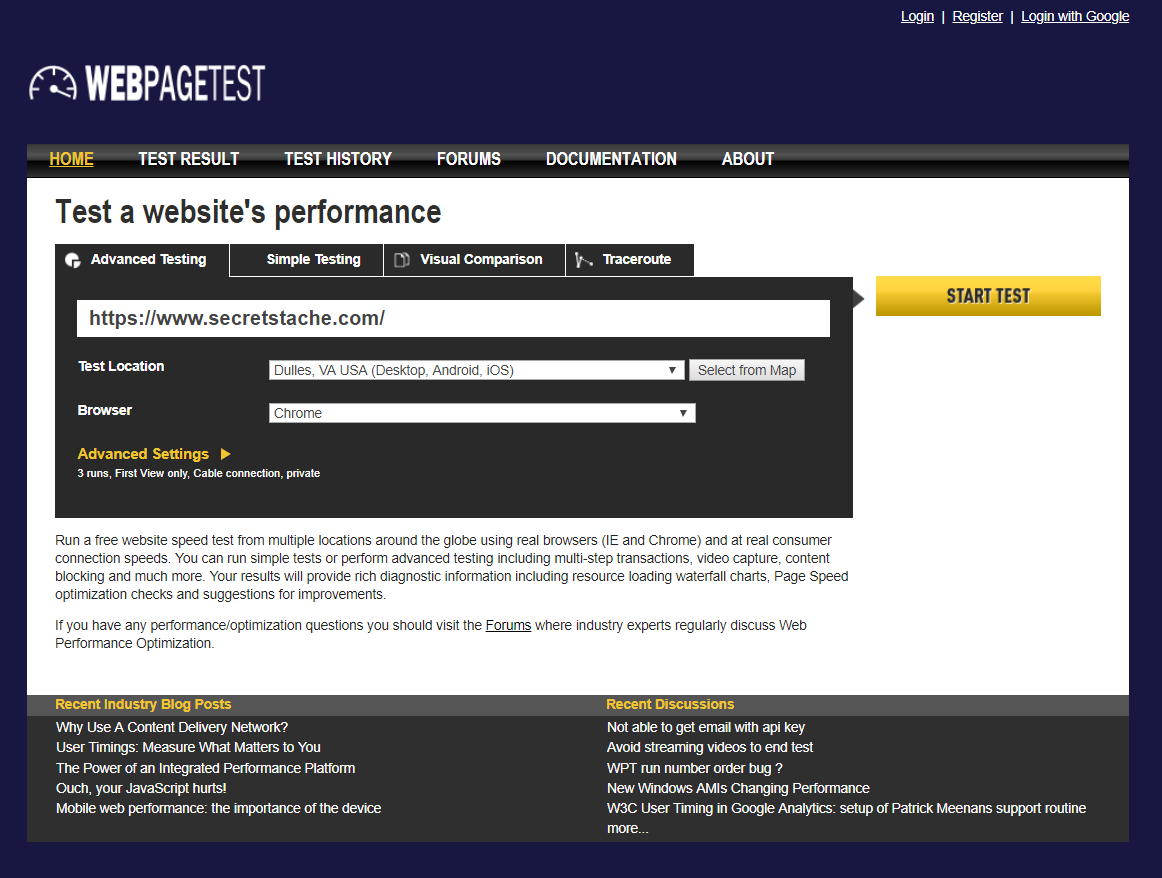
The UI designer’s guide to web performance
Optimizing your site’s performance is paramount in the modern web. It should be no surprise people like fast loading sites and so does Google. And although this is something that a great designer should consider during the earliest stages of design, the reality is that we most often fix the problem after the fact.

- Content Strategy
7 Best practices for practical (and actionable) UX writing
Unlike traditional copywriting, UX writing is a discipline focused on the actionable content that helps direct users in some meaningful way. Specifically, effective UX writing allows you to guide users to take action and achieve their goals, motivate desired browsing behavior and interactions, and improve task completion.

- Accessibility
How to conform to the different levels of web content accessibility
Web content accessibility is quickly becoming a growing initiative for many forward-thinking organizations, both domestic and international. In this article, we’ll step through some tips and techniques you can follow for designing a more accessible website.

- UI Design
Integrating Privacy by Design into your UI design strategy
Unless you’ve been living under a rock, you’ve noticed an influx of marketing emails declaring changes to terms of service and privacy policies. The General Data Protection Regulation (GDPR) makes Privacy by Design (specifically its privacy by default principle) a legal requirement. According to the new regulation, you’re required to design for and build user privacy principles into your projects and document your Privacy by Design (PbD) processes.

- UI Design
How to test the usability of prototypes (and why you should)
Launching a website that delivers a phenomenal user experience requires a commitment to usability testing from the get-go. At each stage of the UI design process, change becomes exponentially more challenging, and as a result, it’s beneficial to start these usability tests as early as possible.

- Content Strategy
7 Ways content-first design will make your website better in the long run
When the design team knows what will be on the website and what the goals of the design are, there’s a better chance the end result will be custom-tailored to that content. Simply, that means that the design is likely to be more functional because the pieces were actually made for each other.

- UI Design
The laws of UX
In this article, we take a look at some of Yablonski’s laws of UX, as well as principles of design theory that have evolved with the digital landscape. Every one of these seven “rules” should be factors when planning and outlining website design projects.

- Project Management
7 Ways to move web design projects along faster
Speeding up a project can be one of the most difficult challenges creative teams face but it is possible. It takes a combination of planning in the early phases, trusting the creative team and letting everyone do their job and remembering to check in and evaluate milestones along the way. Letting a misstep get in the way is often the biggest project derailment.

- Content Strategy
Ready for a website redesign? Start with the content
Before you pick out the first color, font or photo for your website redesign, you need to take a hard look at the content. A successful website starts with the content first and then the design.

- User Experience
Efficient UX starts with the Gestalt Theory
Good design often starts with a good eye for space, typography and relationships between design elements. But there’s distinct design theory that backs up that thinking – Gestalt Theory.

- UI Design
8 Elements that make your design look out of date
Do you ever worry that you’ve incorporated so many trends into your website design that it looks like a certain time period? Or that the super-awesome website you launched three years ago is starting to look a little dated?

- Content Strategy
8 Reasons content comes before design
Creating and developing content ahead of a website design will help you organize all those creative thoughts and brainstorms into usable work product. Crafting a solid outline for the content will help the design team and the creative team get on the same page regarding the focus of the website.

- UI Design
How to design for multiple page views
Everyone seems to be talking about how to design for search these days. But have you thought about how to design for users who have already found your website?

- UI Design
10 Great Podcasts for Designers
There’s nothing like a great podcast to help you get through the day, especially if it can provide you with a bit of inspiration.

- UI Design
How to create the right animation for web design projects
It seems like almost every client is demanding some type of animation for their website these days. They don’t always know what that animation should be, or what it should do, but they want animation.

- UI Design
7 Ways web design is just like storytelling
Crafting a website is a lot like writing a novel. There’s a theme and a plot line that guides the user through a narrative that (hopefully) leads to a happy ending.

- UI Design
How to design for product awareness
When designing a website, it is important to think about product awareness and how the visual presentation will impact a user or potential customer.

- Project Management
How to create design documentation for clients
Design documentation is a set of tools and guidelines that will help the owner of a site understand how to maintain the design and use backend functionality to make updates and changes.

- Project Management
10 Questions to ask web design prospects
Every website designer should have a go-to list of questions to ask every prospect before signing a contract and starting a project. So grab a note card or get ready to put this checklist in Evernote so you’ll be ready with everything you need to get new projects off on the right start.

- UI Design
5 Components of modern web design
Just any old website design won’t do. Neither will that website that you launched 10 years ago. Users want, and demand, modern website interfaces. A modern design shows that you care and that maintain and update your website and content regularly. (Even if it isn’t, a modern design will give this impression.)

- Project Management
How to teach design concepts to clients
While you probably don’t want to share all your design secrets, it can be beneficial to teach a few design concepts to clients.

- Project Management
How to navigate design feedback from clients
Design feedback is a double-edged sword. On one hand, designers want and need feedback to improve projects and make them better. On the other hand, client feedback can be ambiguous and not provide enough direction to get to those solutions.

- UI Design
Why web designers are moving to Sketch, and 10 resources to help you make the transition
While there’s no right or wrong software choice, many webs designers are making a move to Sketch. If it’s something you’ve considered here’s everything you need to know to help you make the move.

- Project Management
How design & development teams can succeed working remotely
Almost half of Americans (43 percent) reported working from home at least some of the time in 2016, and 20 percent said they did all of their work from home, according to The Wall Street Journal. That means chances are your company – if it hasn’t already – will soon embrace a remote workforce.

- UI Design
Page-centric design vs. component-centric design
It’s the design version of the chicken and egg question. Creatives can debate for hours over how to create a design, whether it is based on an idea that is completely drawn out or a “bucket of parts” that can be mixed and matched throughout the design.

- Project Management
4 Tips to improve communication between designers and developers
The line between design and development is getting less clear every day. More designers have development skills and more developers are becoming well-versed in design. And it means that the lines of communication between the two are wide open. Here’s how to ensure that both sides of the website project are working together effectively to ensure the best possible projects.

- UI Design
Tools of the modern UI designer
Modern UI designers rely on plenty of great tools to make prototyping and design faster. Clients demand quick turnaround times and having a solid collection of tools ready at hand can be a big asset.

- UI Design
How grids help overcome the challenge of responsive design
Grids are the backbone of responsive websites. And for the foreseeable future, grids are necessary to build cost-effective websites that render effectively in all browsers and any number of known and unknown resolutions. There are just too many devices to account for everything.

- UI Design
Top online collaboration tools for designers and developers
To launch a successful project, designers and developers have to work together. This collaboration will result in better ideas and a more usable final website design. The hard part? Actually making that happen.

- Content Strategy
Why you need a content first design strategy
You can’t really get far into the design of a website until several questions are answered and you already have much of that content thought out. Although it’s common to dismiss content until the last step, the best design and development teams will require it before they get started.

- UI Design
The agile methodology for designers
The web has evolved into a full-featured medium and, like most things in life, the simpler times are behind us.
It’s long past due for designers to follow the lead of their technical peers who have embraced Agile’s flexibility and aren’t looking back. Ignoring this modern process costs money, time and will leave your projects lacking.

- Project Management
How to organize your design files for the perfect developer handoff
The designer-developer handoff is a major milestone for every web development project. And more often than not, it is problematic. From a lack of communication between teams, to misunderstandings about the design’s intent, this transition is known to cause a lot of unnecessary stress on the entire team. The good news is that this is a totally fixable problem. Here’s how you do it.

- UI Design
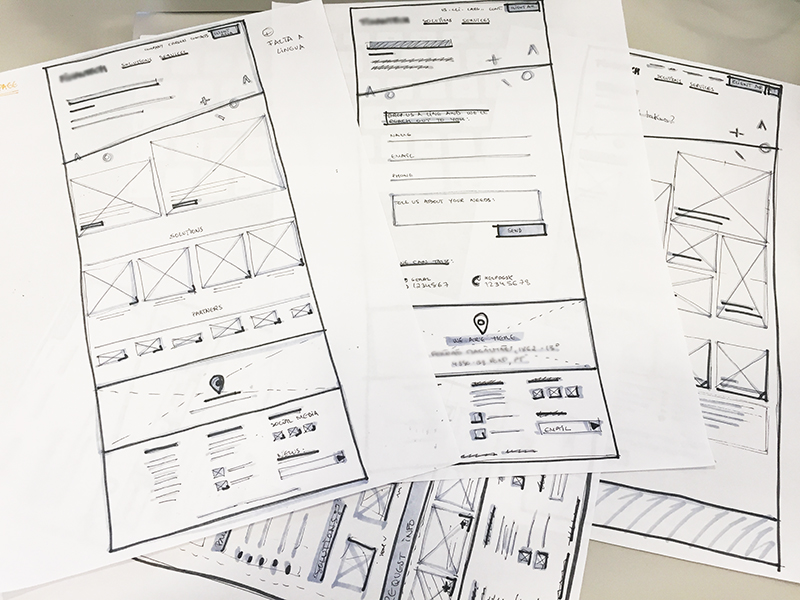
The importance of sketching in web design
Sketching is an important and often overlooked gem of the UI design process (even for non-designers). Starting your designs offline and with pen and paper can help teams better visualize the project’s potential early in the process.

- UI Design
Secrets of card-based web design
A card-based design can create a framework of tiny containers, each holding one key piece of information. And while cards aren’t new, the style is in somewhat of a renaissance period thanks to the popularity of Material Design patterns.

- Content Strategy
How to ensure your design uses real content
The best designs start with copy that resembles the final product, and designers should be reluctant to work with anything less. Here are some tips to ensure your design uses real copy from Day 1. (And your web design projects will be better for it.)

- UI Design
UI elements you should start using right away…and a few to avoid
Your web design projects should be constantly evolving as new design trends and user patterns become familiar amongst consumers. Like fashion, trends come and go. Everything from color palettes and typography styles to animations and user interactions become stale within an ever-changing web landscape.